
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Month form Property
The HTML DOM input month form property returns the reference of the form that contains the month input field in the HTML document.
Syntax
Following is the syntax −
object.form
Example
Let us see an example of HTML DOM input month form property −
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
background-color:#363946;
color:#fff;
}
form{
margin:2.5rem auto;
}
button{
background-color:#db133a;
border:none;
cursor:pointer;
padding:8px 16px;
color:#fff;
border-radius:5px;
font-size:1.05rem;
outline:none;
}
.show{
font-weight:bold;
font-size:1.4rem;
}
</style>
</head>
<body>
<h1>form Property Demo</h1>
<form id="Form 1">
<fieldset>
<legend>Form 1</legend>
<input type="month" class="monthInput">
</fieldset>
</form>
<button onclick="identify()">Identify Month Input Field</button>
<p class="show"></p>
<script>
function identify() {
var formId = document.querySelector(".monthInput").form.id;
document.querySelector(".show").innerHTML = "Hi! I'm from " + formId;
}
</script>
</body>
</html>
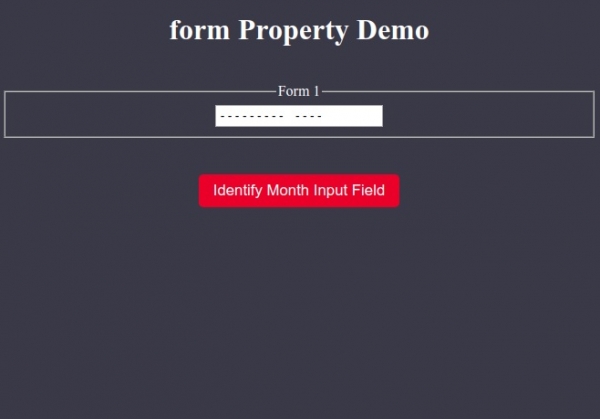
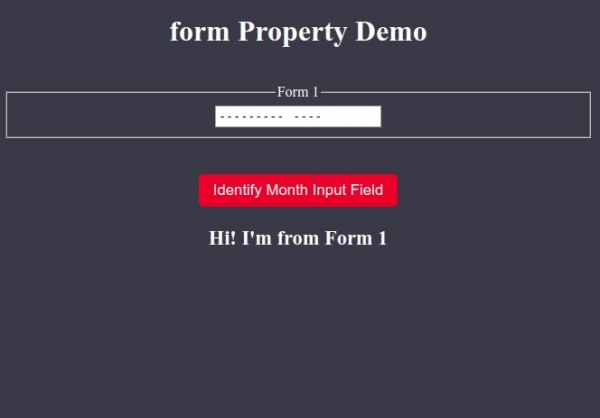
Output
This will produce the following output −

Click on “Identify Month Input Field” button to get the form which contain the month input field.


Advertisements
