
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Time disabled Property
The HTML DOM Input Time disabled property sets/returns whether Input Time is enabled or disabled.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputTimeObject.disabled
- Setting disabled to booleanValue
inputTimeObject.disabled = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It defines that the input time is disabled. |
| false | It defines that the input time is not disabled and it is also the default value. |
Example
Let us see an example of Input Time disabled property −
<!DOCTYPE html>
<html>
<head>
<title>Input Time disabled</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-disabled</legend>
<label for="TimeSelect">Meeting At:
<input type="time" id="TimeSelect" value="15:10">
</label>
<input type="button" onclick="confirmMeet()" value="Confirm Meeting">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function confirmMeet() {
inputTime.disabled = true;
divDisplay.textContent = 'Meeting fixed at : '+inputTime.value;
}
</script>
</body>
</html>
Output
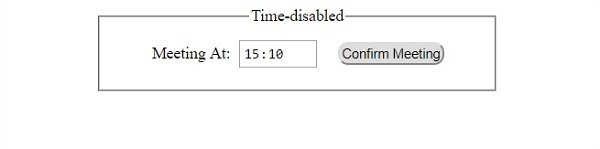
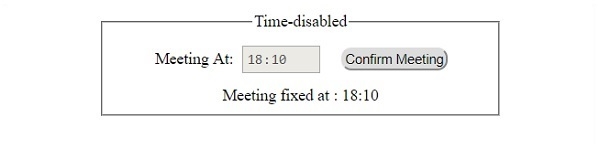
This will produce the following output −
Before clicking ‘Confirm Meeting’ button −

After clicking ‘Confirm Meeting’ button −


Advertisements
