
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Time name Property
The HTML DOM Input Time name property returns a string, which displays the value of the name attribute of input Time. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputTimeObject.name
- Setting name attribute to a string value
inputTimeObject.name = ‘String’
Example
Let us see an example of Input Time name property −
<!DOCTYPE html>
<html>
<head>
<title>Input Time name</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-name</legend>
<label for="TimeSelect">Appointment at Stephan:</label>
<input type="time" name="Stephan" id="TimeSelect" value="18:00">
<input type="button" onclick="changeMeeting()" value="Confirm">
<input type="button" onclick="changeName()" value="Book at Dorcel's">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var labelDisplay = document.getElementsByTagName("label")[0];
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function changeMeeting() {
if(inputTime.name === 'Stephan')
divDisplay.textContent = 'Stephan Hospital is closed today';
else
divDisplay.textContent = 'Appointment at Dorcel Hospital fixed at: '+inputTime.value;
}
function changeName(){
inputTime.name = 'Dorcel';
labelDisplay.textContent = 'Appointment at '+inputTime.name+': ';
}
</script>
</body>
</html>
Output
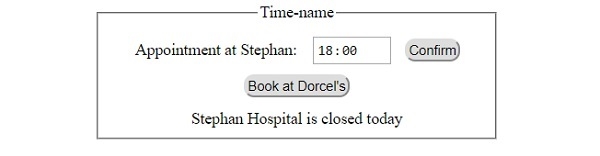
This will produce the following output −
After clicking ‘Confirm’ button −

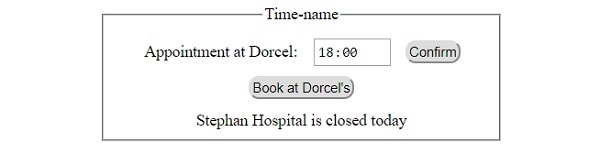
After clicking ‘Book at Dorcel’s’ button −

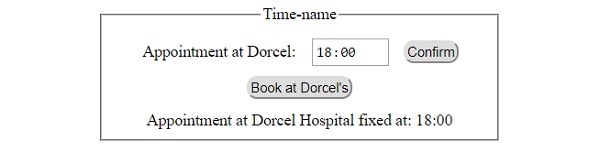
After clicking ‘Confirm’ button with name attribute set to another name −


Advertisements
