
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Time value Property
The HTML DOM Input Time value property returns a string, which is the value of the value attribute of input Time. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputTimeObject.value
- Setting value attribute to a string value
inputTimeObject.value = ‘String’
Example
Let us see an example of Input Time value property −
<!DOCTYPE html>
<html>
<head>
<title>Input Time value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-value</legend>
<label for="TimeSelect">Time: </label>
<input type="time" id="TimeSelect" value="00:00">
<input type="button" onclick="checkForGuess()" value="Guess">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
divDisplay.textContent = 'Guess at what time is the event?';
function checkForGuess() {
if (inputTime.value === '18:30')
divDisplay.textContent = 'Yes you guessed it right. The event starts at '+inputTime.value;
else
divDisplay.textContent = 'No you guessed it wrong. Have a go again';
}
</script>
</body>
</html>
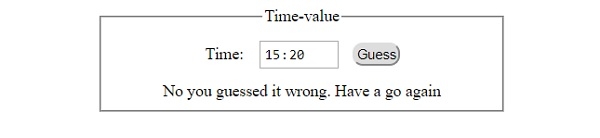
Output
This will produce the following output −
Clicking ‘Guess’ button with incorrect time −

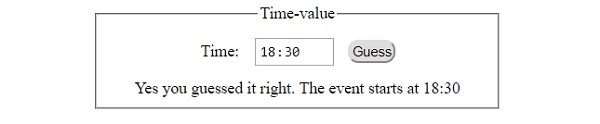
Clicking ‘Guess’ button with correct time −


Advertisements
