
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Time type Property
The HTML DOM Input Time type property returns/sets type of Input Time.
Syntax
Following is the syntax −
- Returning string value
inputTimeObject.type
- Setting type to string value
inputTimeObject.type = stringValue
String Values
Here, “stringValue” can be the following −
| stringValue | Details |
|---|---|
| time | It defines that input type is time |
| datetime-local | It defines that input type is datetime-local |
| checkbox | It defines that input type is checkbox |
| text | It defines that input type is text |
Example
Let us see an example of Input Time type property −
<!DOCTYPE html>
<html>
<head>
<title>Input Time type</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-type</legend>
<label for="TimeSelect"></label>
<input type="time" id="TimeSelect">
<input type="button" onclick="getTypeOfInput()" value="What input is expected?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var labelDisplay = document.querySelector("label");
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function getTypeOfInput() {
labelDisplay.textContent = 'Time: ';
divDisplay.textContent = 'Input of type time (hh:mm:ss.ms) is expected';
}
</script>
</body>
</html>
Output
This will produce the following output −
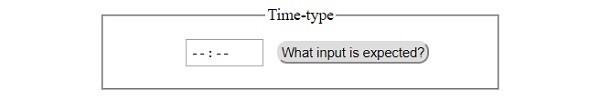
Before clicking ‘What input is expected?’ button −

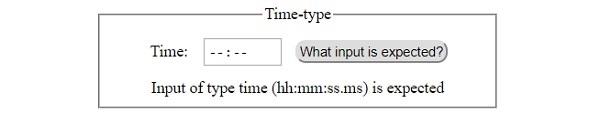
After clicking ‘What input is expected?’ button −


Advertisements
