
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Button form Property
The HTML DOM input button form property returns the reference of the form which enclose the input button.
Syntax
Following is the syntax −
object.form
Example
Let us see an example of input button form property −
<!DOCTYPE html>
<html>
<head>
<title<HTML DOM form Property</title<
<style>
body{
text-align:center;
}
.btn{
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:20%;
}
.show-message{
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>form Property Example</h1>
<form id="form1">
<fieldset>
<legend>Form 1</legend>
<input type="button" class="btn" value="button 1">
<input type="button" class="btn" value="button 2">
</fieldset>
</form<
<form id="form2">
<fieldset>
<legend>Form 2</legend>
<input type="button" class="btn" value="button 1">
<input type="button" class="btn" value="button 2">
</fieldset>
</form>
<div class="show-message"></div>
<script>
var btnArr= document.querySelectorAll(".btn");
var showMessage= document.querySelector(".show-message");
btnArr.forEach((ele)=>{
ele.addEventListener("click",(e)=>{
showMessage.innerHTML="";
if(e.target.form.id === 'form1'){
showMessage.innerHTML="I'm from form 1";
} else {
showMessage.innerHTML="I'm from form 2";
}
})
});
</script>
</body>
</html>
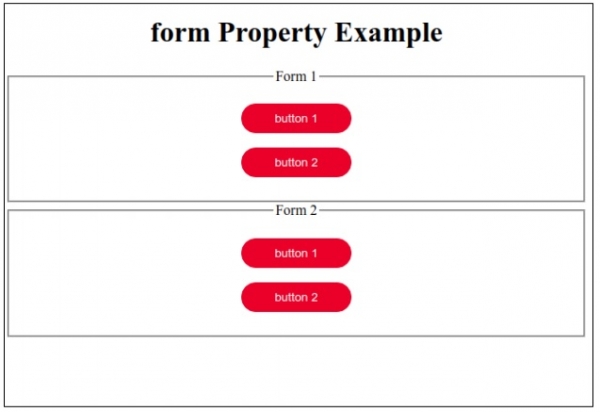
Output
This will produce the following output −

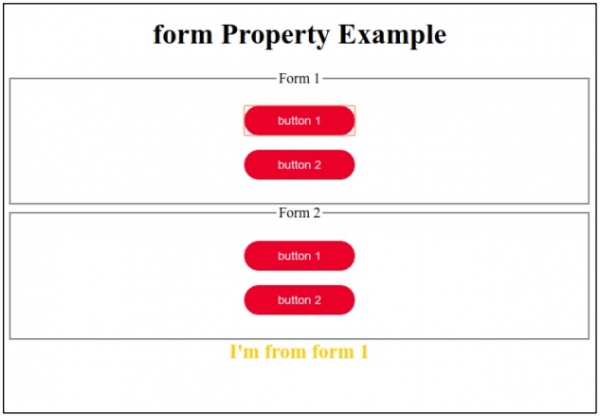
Click on “button 1/button 2” of form 1 −

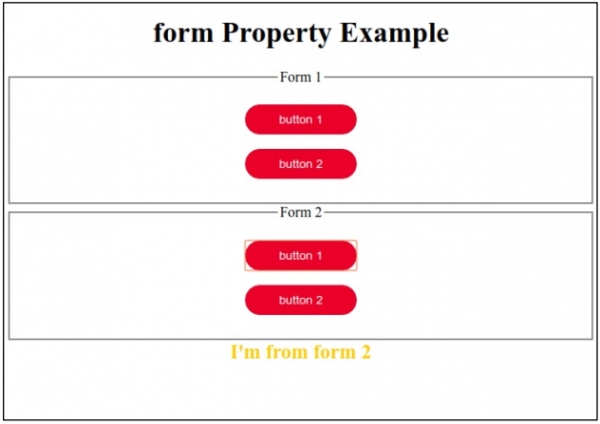
Now, Click on “button 1/button 2” of form 2 −


Advertisements
