
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Time step Property
The HTML DOM Input Time step property determines the legal intervals for only seconds.
Syntax
Following is the syntax −
- Returning number value
inputTimeObject.step
- Setting step attribute to a number value
inputTimeObject.step = number
Parameters
Parameter number values −
| seconds | valid values constitute of those numbers that divide 60 perfectly (eg: 10,15,20) |
Example
Let us see an example of Input Time step property −
<!DOCTYPE html>
<html>
<head>
<title>Input Time step</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-step</legend>
<label for="TimeSelect">Time: </label>
<input type="time" id="TimeSelect" step="2">
<input type="button" onclick="changeStep(20)" value="Step to 20">
<input type="button" onclick="changeStep(30)" value="Step to 30">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
divDisplay.textContent = 'The current step is: '+inputTime.step;
function changeStep(myStep) {
inputTime.step = myStep;
divDisplay.textContent = 'The current step is: '+inputTime.step;
}
</script>
</body>
</html>
Output
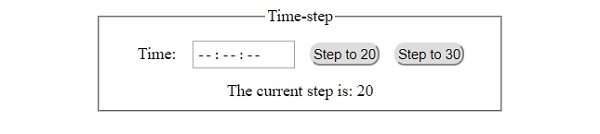
This will produce the following output −
Clicking “Step to 20” button −

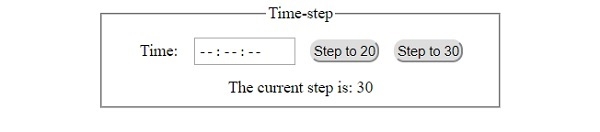
Clicking “Step to 30” button −


Advertisements
