
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Time min Property
The HTML DOM Input Time min property returns/sets min attribute of Input Time.
Syntax
Following is the syntax −
- Returning string value
inputTimeObject.min
- Setting max to string value
inputTimeObject.min = hh:mm:ss.ms
String Values
Here, “hh:mm:ss.ms” can be the following −
| stringValue | Details |
|---|---|
| hh | It defines hour (eg:18) |
| mm | It defines minutes (eg:59) |
| ss | It defines seconds (eg:00) |
| ms | It defines milli-seconds (eg:700) |
Example
Let us see an example of Input Time min property −
<!DOCTYPE html>
<html>
<head>
<title>Input Time min</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-min</legend>
<label for="TimeSelect">Time Elapsed:
<input type="time" id="TimeSelect" value="00:00:00" min="01:30:00">
</label>
<input type="button" onclick="getElapsedTime()" value="Confirm">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
divDisplay.textContent = 'Minimum wait time: '+inputTime.min;
function getElapsedTime() {
if(inputTime.value >= inputTime.min)
divDisplay.textContent = 'You can leave exam hall now, as you have waited for: '+inputTime.value;
else
divDisplay.textContent = 'You cannot leave exam hall before: '+inputTime.min;
}
</script>
</body>
</html>
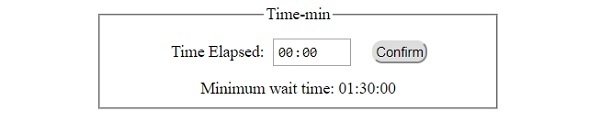
Output
This will produce the following output −
Before clicking ‘Confirm’ button −

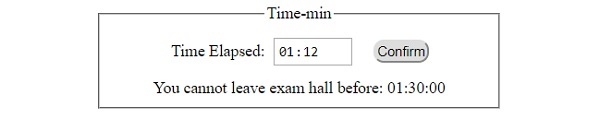
After clicking ‘Confirm’ button with invalid time field −

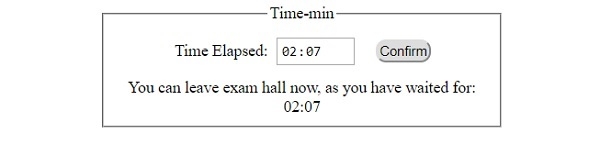
After clicking ‘Confirm’ button with valid time field −


Advertisements
