
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to implement HorizontalScrollView like Gallery in Android?
Before getting into an example, we should know what is Horizontal Scroll View. Horizontal Scrollview provides by android.widget.HorizontalScrollView class. It is used to scroll child views in a horizontal direction.
This example demonstrates how to use horizontal Scroll view.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:id="@+id/layout" android:layout_height="match_parent"> <HorizontalScrollView android:layout_width="match_parent" android:layout_height="300dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:src="@drawable/a"/> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:src="@drawable/b"/> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:src="@drawable/c"/> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:src="@drawable/d"/> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:src="@drawable/e"/> </LinearLayout> </HorizontalScrollView> </LinearLayout>
In this above code we have declare Linear layout as parent and added Horizontal Scroll view. Horizontal scroll view going to scroll its child view in horizontal direction so we have created Linear layout as a child for horizontal scroll view and added child for linear layout. We have given five child images views to scroll.
Step 3 − No need to change manifest.xml and activities.
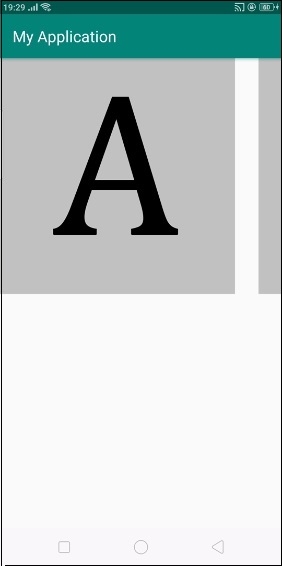
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run icon ![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

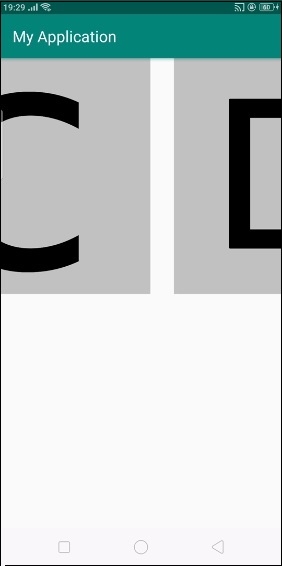
In the above result is initial screen when you scroll horizontally it will scroll as shown below image-

In the above result, we are scrolling image views horizontally.

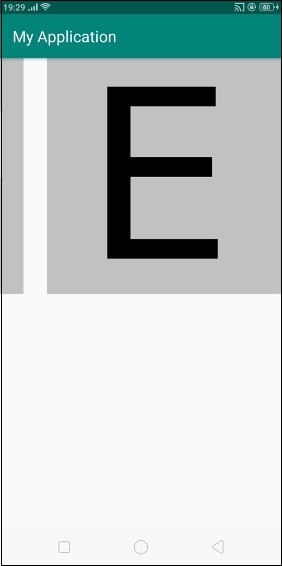
At finally it will reach to the last position of horizontal scroll view as show above.
Click here to download the project code

