
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Adding YouTube videos on an HTML web page
Videos can be easily from YouTube to your web page. You need to just embed the videos.
At first, get the Video id −
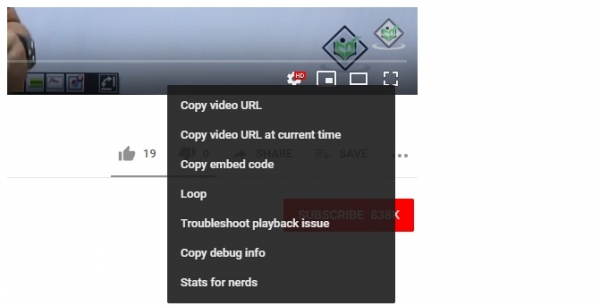
Step1: Go to the Video and right click on it. Select “Stats for nerds” −

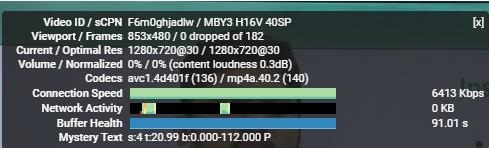
On clicking, you will get the following dialog box displaying the stats −

Above you can see the video id is F6m0ghjadlw. Now, we will embed the same video using its id −
Example
<!DOCTYPE html> <html> <head> <title>Learn WordPress</title> </head> <body> <h1>WordPress Installation</h1> <p>Following is the video demonstrating how to install WordPress on localhost using XAMPP Server:</p> <iframe height="350" width="600" src="https://www.youtube.com/embed/F6m0ghjadlw"> </iframe> </body> </html>
Output
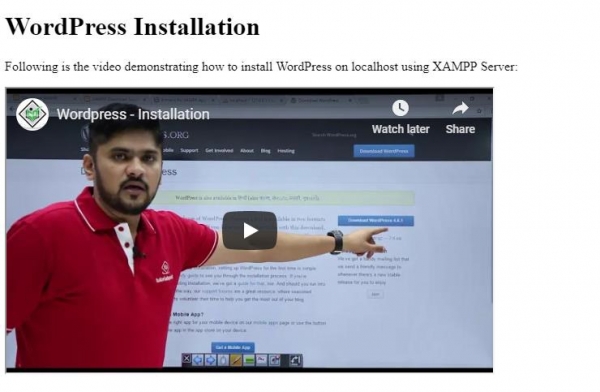
Following is the output displaying we have successfully embedded a YouTube video on a web page −

You can also achieve the same using the <embed> tag. Following is the HTML code −
Example
<!DOCTYPE html> <html> <head> <title>Learn WordPress</title> </head> <body> <h1>WordPress Installation</h1> <p>Following is the video demonstrating how to install WordPress on localhost using XAMPP Server (video uploaded using embed element):</p> <embed height="350" width="600" src="https://www.youtube.com/embed/F6m0ghjadlw"> </body> </html>
Output
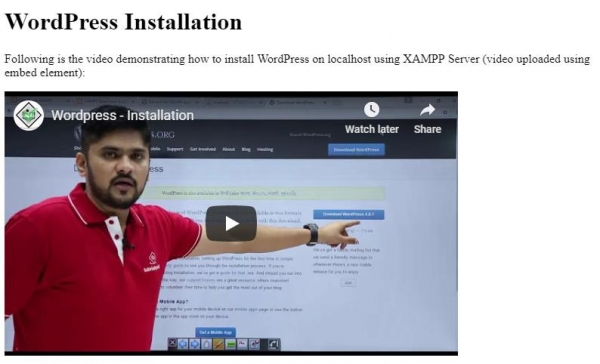
The output displays the video successfully embedded −


Advertisements
