- Salesforce - Home
- Salesforce - Overview
- Salesforce - Architecture
- Salesforce - Environment
- Salesforce - Sales Cloud
- Salesforce - Service Cloud
- Salesforce - Navigating Setup
- Salesforce - Standard Objects
- Salesforce - Custom Objects
- Salesforce - Master Detail
- Salesforce - Lookup Relationship
- Salesforce - Schema Builder
- Data Security
- Salesforce - Control Access Org
- Salesforce - Control Access Objects
- Salesforce - Control Access Fields
- Salesforce - Control Access Records
- Salesforce - Create a Role Hierarchy
- Salesforce - Define Sharing Rules
- Process Builder
- Automate Business Processes
- Salesforce - Importing Data
- Salesforce - Exporting Data
- Salesforce - Reports
- Salesforce - Dashboards
- Salesforce - Using Formula Fields
- Visualforce
- Salesforce - Visualforce Pages
- Salesforce - Variables & Formulas
- Salesforce - Standard Controllers
- Salesforce - Records, Fields & Tables
- Salesforce - Using Forms
- Salesforce - List Controllers
- Salesforce - Static Resources
- Salesforce Useful Resources
- Salesforce - Quick Guide
- Salesforce - Useful Resources
- Salesforce - Discussion
Salesforce - Using Forms
Salesforce is a data-driven platform. So viewing and editing data in its apps is a fundamental requirement. Like the traditional HTML forms, we can create similar forms in Saleforce for editing the data in Salesforce.
Creating Input Form
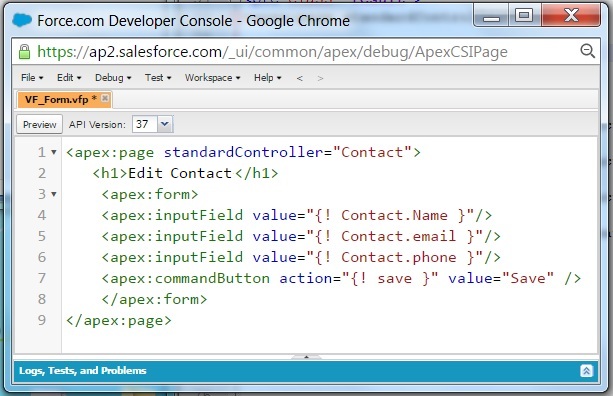
The Input forms are created using a Visualforce page. We open a new Visualforce page by using the path Developer Console → File → New → Visualforce Page. We write the code as shown below which uses Contact as the standard controller and the purpose is to edit the values in the 3 fields - Name, Email and Phone.

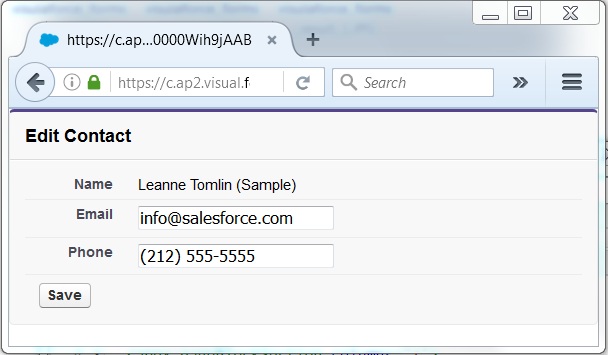
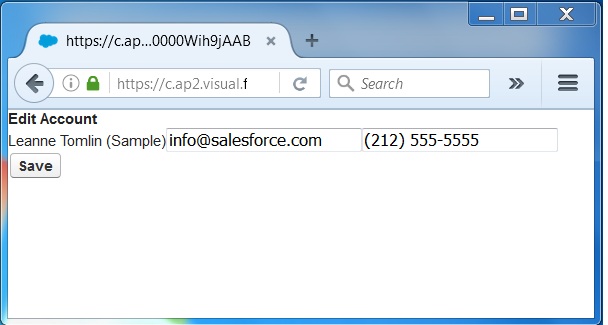
Upon running the above code for the visualforce page, we get the following output..

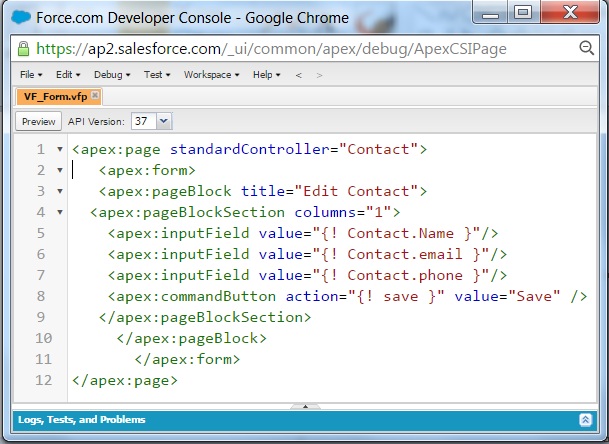
But we can improve the above form further by aligning the fields to one column and putting all the input fields and labels into a block. The code given below shows how we add a section and block to the form and also put the fields in one column.

Upon running the above code for the Visualforce page, we receive the following output.