
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML <input> placeholder Attribute
The placeholder attribute of the <input> element is used to set a hint for the input that would give a short description about what is expected in that particular input. This attribute works for the following input types − text, url, search, email, password and tel. It introduced in HTML5.
Following is the syntax −
<input placeholder="placeholder_text">
Here, placeholder_text is the short hint i.e. placeholder which would be visible to the users whenever they will visit that web page.
Let us now see an example to implement the placeholder attribute of the <input> element −
Example
<!DOCTYPE html> <html> <body> <h2>Register</h2> <form action="" method="get"> Id − <input type="text" name="id" placeholder="Enter UserId here..."><br> Password − <input type="password" name="pwd" placeholder="Enter password here..."><br> DOB − <input type="date" name="dob"><br> Telephone − <input type="tel" name="tel" placeholder="Enter mobile number here..."><br> Email − <input type="email" name="email" placeholder="Enter email here..."><br><br> <button type="submit" value="Submit">Submit</button> </form> </body> </html>
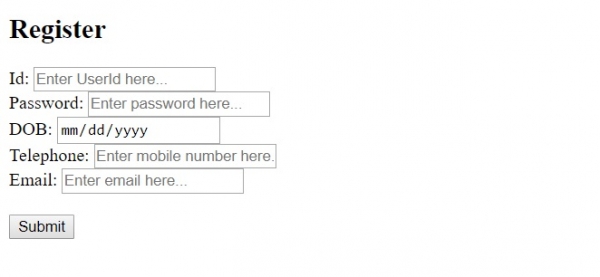
Output

In the above example, we have a form with some fields −
<form action="" method="get"> Id − <input type="text" name="id" placeholder="Enter UserId here..."><br> Password − <input type="password" name="pwd" placeholder="Enter password here..."><br> DOB − <input type="date" name="dob"><br> Telephone − <input type="tel" name="tel" placeholder="Enter mobile number here..."><br> Email − <input type="email" name="email" placeholder="Enter email here..."><br><br> <button type="submit" value="Submit">Submit</button> </form>
The placeholder is set for all the fields like −
<input type="password" name="pwd" placeholder="Enter password here...">
Just use the placeholder attribute and set the short hint −
placeholder="Enter password here..."

Advertisements
