
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Number placeholder Property
The HTML DOM input number placeholder property returns and modify the value of the placeholder attribute of number input field.
Syntax
Following is the syntax −
Returning placeholder
object.placeholder
Modifying placeholder
object.placeholder = “text”
Example
Let us see an example of HTML DOM input number placeholder property −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>placeholder property Demo</h1>
<p>Hi, Enter your age:</p>
<input type="number" class="numberInput" placeholder="Enter your age">
<button type="button" onclick="change()" class='btn'>Change Placeholder</button>
<script>
function change() {
var numberInput = document.querySelector(".numberInput");
numberInput.placeholder = "Please enter your age";
}
</script>
</body>
</html>
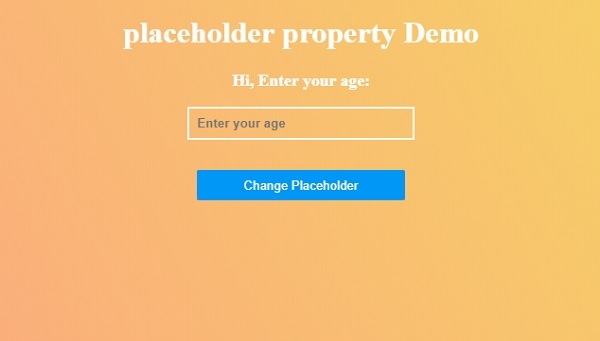
Output
This will produce the following output −

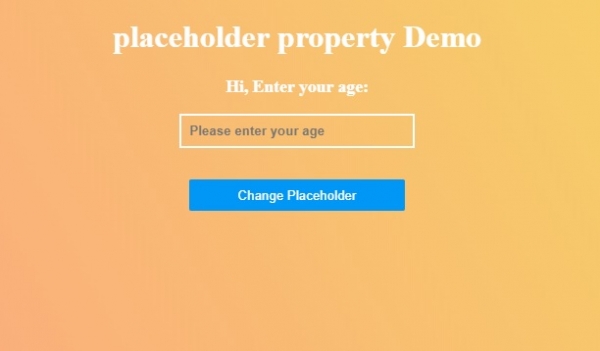
Click on the “Change Placeholder” button to change the value of placeholder.


Advertisements
