
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Textarea placeholder Property
The HTML DOM Textarea placeholder property returns and modify the value of placeholder attribute of a text area element in an HTML document.
Syntax
Following is the syntax −
1. Returning placeholder
object.placeholder
2. Adding placeholder
object.placeholder = “text”
Let us see an example of HTML DOM Textarea placeholder Property:
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightseagreen;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
.show {
margin: 1rem 0;
font-size: 1.5rem;
}
</style>
<body>
<h1>DOM Textarea placeholder Property Demo</h1>
<textarea placeholder="Hi! I'm placeholder text of a textarea element" rows="8" cols='20'></textarea>
<button onclick="set()" class="btn">Show Placeholder</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('.show').innerHTML = document.querySelector("textarea").placeholder;
}
</script>
</body>
</html>
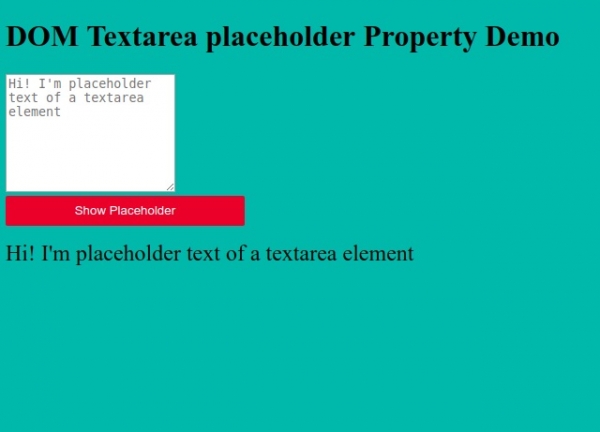
Output

Click on “Show Placeholder” button to display the value of placeholder attribute.


Advertisements
