
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Email placeholder Property
The HTML DOM Input Email placeholder property sets/returns a string generally used to give hints to user of what the input text will look like.
Syntax
Following is the syntax −
- Returning string value
inputEmailObject.placeholder
- Setting placeholder to stringValue
inputEmailObject.placeholder = stringValue
Example
Let us see an example of Input Email placeholder property −
<!DOCTYPE html>
<html>
<head>
<title>Input Email placeholder</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-placeholder</legend>
<label for="EmailSelect">Employee ID :
<input type="email" id="EmailSelect">
</label>
<input type="button" value="What details should be entered?" onclick="setPlaceholder()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
function setPlaceholder() {
inputEmail.placeholder = 'Name-ID@MNC.com';
divDisplay.textContent = inputEmail.placeholder+' --> Replace Name & ID by details provided.';
}
</script>
</body>
</html>
Output
This will produce the following output −
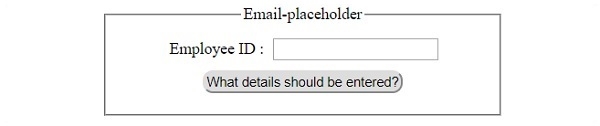
Before clicking ‘What details should be entered?’ button −

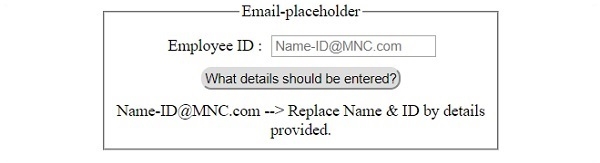
After clicking ‘What details should be entered?’ button −


Advertisements
