
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML <input> checked Attribute
The checked attribute of the <input> element specifies that the input type checkbox is checked when the web page loads. You can also use this attribute with input type radio.
Following is the syntax −
<input type=”checkbox” checked>
Above, we have set it checked since we wanted the checkbox to be selected when the web page loads.
Let us now see an example to implement the checked attribute of the <input> element −
Example
<!DOCTYPE html> <html> <body> <h2>Register</h2> <form action = "" method = "get"> Id: <input type = "text" name = "id" placeholder = "Enter UserId here..." size = "25"><br> Password: <input type = "password" name = "pwd" placeholder = "Enter password here..."><br> DOB: <input type = "date" name = "dob" placeholder = "Enter date of birth here..."><br> Telephone: <input type = "tel" name = "tel" placeholder = "Enter mobile number here..."><br> Email: <input type = "email" name = "email" placeholder = "Enter email here..." size = "35"><br><br> <input type = "checkbox" name = "vehicle" value = "Bike" checked>Newsletter Subscription: <br> <button type = "submit" value = "Submit">Submit</button> </form> </body> </html>
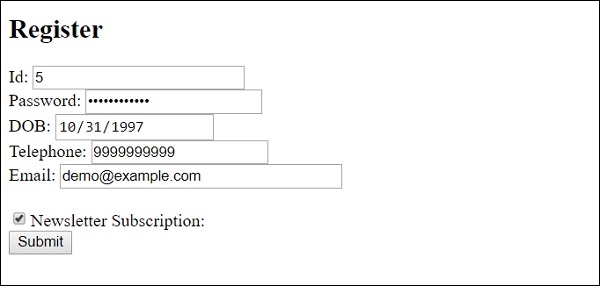
Output

In the above example, we have a form with a button −
<form action = "" method = "get"> Id: <input type = "text" name = "id" placeholder = "Enter UserId here..." size = "25"><br> Password: <input type = "password" name = "pwd" placeholder = "Enter password here..."><br> DOB: <input type = "date" name = "dob" placeholder = "Enter date of birth here..."><br> Telephone: <input type = "tel" name = "tel" placeholder = "Enter mobile number here..."><br> Email: <input type = "email" name = "email" placeholder = "Enter email here..." size = "35"><br><br> <input type = "checkbox" name = "vehicle" value = "Bike" checked>Newsletter Subscription: <br> <button type = "submit" value = "Submit">Submit</button> </form>
With that, we have also set a checkbox −
<input type="checkbox" name="vehicle" value="Bike" checked>Newsletter Subscription:
As you can see above, we have set the checked attribute, so that the input type checkbox remains checked when the page loads.

Advertisements
