
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Date stepUp() Method
The HTML DOM Input Date stepUp() method defines the amount of days the date field should increase.
Syntax
Following is the syntax −
Calling stepUp method with a number, which by default is equal to 1
inputDateObject.stepUp(number)
Example
Let us see an example of Input Date stepUp method −
<!DOCTYPE html>
<html>
<head>
<title>Input Date stepUp()</title>
</head>
<body>
<form>
<div>
Calendar: <input type="date" id="dateSelect" value="2019-06-06">
</div>
</form>
<button onclick="changeStep(2)">Increase by 2</button>
<button onclick="changeStep(3)">Increase by 3</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("dateSelect");
function changeStep(num){
if(num===2)
inputDate.stepUp(2);
else
inputDate.stepUp(3);
divDisplay.textContent = 'Current date increased by: '+num;
}
</script>
</body>
</html>
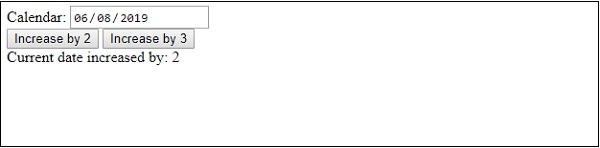
Output
This will produce the following output −
Clicking ‘Increase by 2’ button −

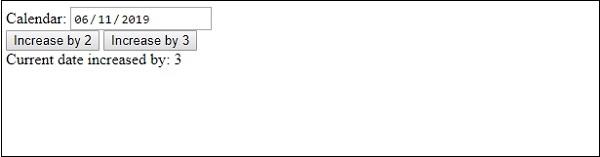
Clicking ‘Increase by 3’ button −


Advertisements
