
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Date max Property
The HTML DOM Input Date max property returns/sets max attribute of Input date type.
Syntax
Following is the syntax −
- Returning string value
inputDateObject.max
- Setting max to string value
inputDateObject.max = YYYY-MM-DD
String Values
Here, “YYYY-MM-DD” can be the following −
| stringValue | Details |
|---|---|
| YYYY | It defines year (eg:1998) |
| MM | It defines month (eg: 05 for May) |
| DD | It defines Day (eg: 24) |
Example
Let us see an example of Input Date max property −
<!DOCTYPE html>
<html>
<head>
<title>Input Date Max</title>
</head>
<body>
<form>
Date Select: <input type="date" id="date" name="DateSelect" max="2018-12-31">
</form>
<button onclick="getMaxDate()">Change Max Date</button>
<div id="divDisplay"></div>
<script>
var inputDate = document.getElementById("date");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Max of date input: '+inputDate.max;
function getMaxDate() {
var oldInputDate = inputDate.max;
inputDate.max = '2020-12-31';
divDisplay.textContent = 'Max of date input: '+inputDate.max;
}
</script>
</body>
</html>
Output
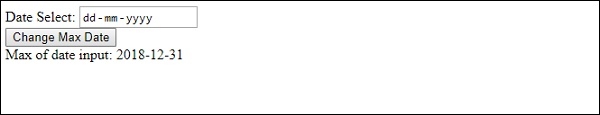
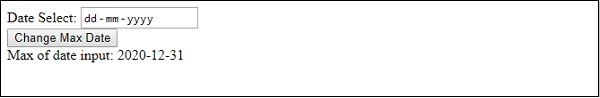
This will produce the following output −
Before clicking ‘Change Max Date’ button −

After clicking ‘Change Max Date’ button −


Advertisements
