
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Date autofocus Property
The HTML DOM Input Date autofocus property sets/returns whether Input Date is focused upon initial page load.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputDateObject.autofocus
- Setting autofocus to booleanValue
inputDateObject.autofocus = booleanValue
Boolean Value
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It defines that input will be autofocused on page load. |
| false | It is the default value and input is not autofocused. |
Example
Let us see an example of Input Date autofocus property −
<!DOCTYPE html>
<html>
<head>
<title>Input Date Autofocus</title>
</head>
<body>
Date Select: <input type="date" id="Date" autofocus>
<button onclick="removeAutoFocus()">Remove Auto Focus</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("Date");
divDisplay.textContent = 'Autofocus: '+inputDate.autofocus function removeAutoFocus() {
if(inputDate.autofocus == true){
inputDate.autofocus = false;
divDisplay.textContent = 'Autofocus: '+inputDate.autofocus
}
}
</script>
</body>
</html>
Output
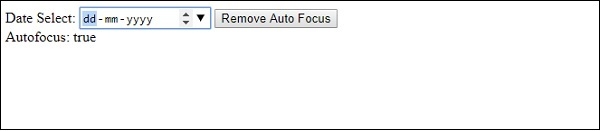
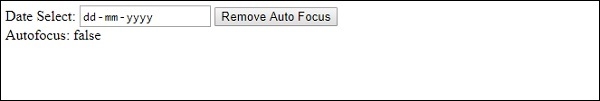
This will produce the following output −
Before clicking ’Remove Auto Focus’ button −

After clicking ‘Remove Auto Focus’ button −


Advertisements
