
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Month stepUp() Method
The HTML DOM input month stepUp() method steps up (increment) the value of input month field by a specified value.
Syntax
Following is the syntax −
object.stepUp(number)
Here, if number parameter is omitted then it increments the value by 1.
Example
Let us see an example of input month stepUp() method −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM stepUp()/stepDown() Demo</title>
<style>
body{
text-align:center;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100vh;
color:#fff;
}
p{
font-size:1.5rem;
}
input{
width:40%;
}
button{
background-color:#db133a;
color:#fff;
padding:8px;
border:none;
width:120px;
margin:1rem;
border-radius:50px;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>stepUp()/stepDown() Method Demo</h1>
<p>Hi! Select your month of birth</p>
<input type="month">
<br>
<button onclick="incValue()">StepUp Value</button>
<button onclick="decValue()">StepDown Value</button>
<script>
function incValue() {
document.querySelector("input").stepUp();
}
function decValue() {
document.querySelector("input").stepDown();
}
</script>
</body>
</html>
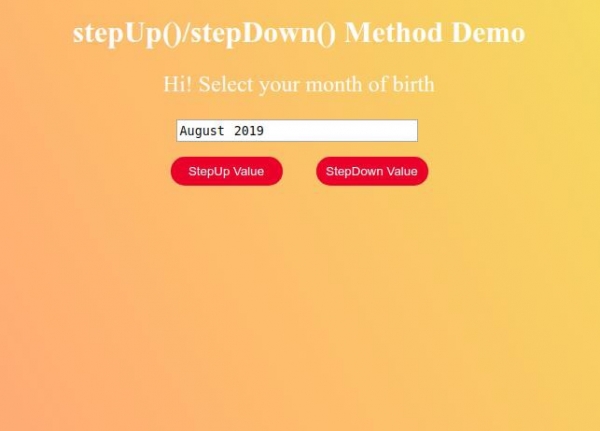
Output
This will produce the following output −
_method.jpg)
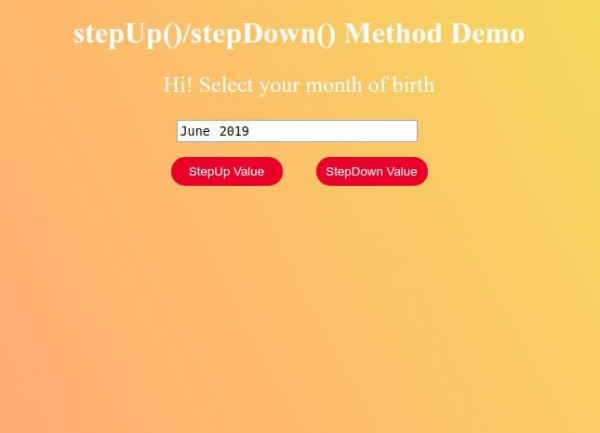
Click on “StepUp Value” or “StepDown Value” button to increment or decrement the value of input month field.



Advertisements
