
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input DatetimeLocal stepUp( ) Method
The HTML DOM Input DatetimeLocal stepUp() method defines the number of minutes the datetimeLocal field should increase.
Syntax
Following is the syntax −
Calling stepUp method with a number, which by default is equal to 1
inputDatetimeLocalObject.stepUp(number)
Example
Let us see an example of Input DatetimeLocal stepUp method −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal stepUp()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-stepUp( )</legend>
<label for="datetimeLocalSelect">Local Date Time :
<input type="datetime-local" id="datetimeLocalSelect" value="2010-12-21T23:50">
</label>
<input type="button" onclick="changeStep(10)" value="Increase by 10">
<input type="button" onclick="changeStep(25)" value="Increase by 25">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function changeStep(myStepUp) {
inputDatetimeLocal.stepUp(myStepUp);
divDisplay.textContent = 'Current Step: '+myStepUp;
}
</script>
</body>
</html>
Output
This will produce the following output −
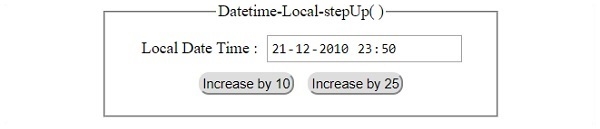
Before clicking any button −

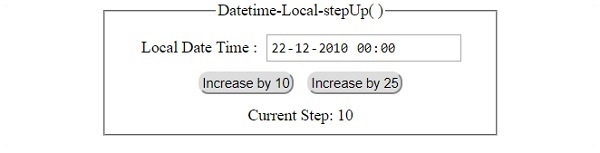
Clicking ‘Increase by 10’ button −

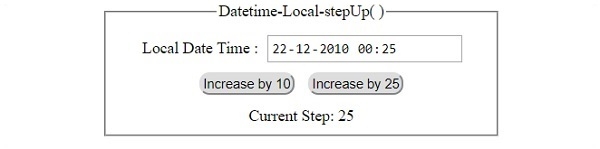
Clicking ‘Increase by 25’ button −


Advertisements
