
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Date disabled Property
The HTML DOM Input Date disabled property sets/returns whether Input Date is enabled or disabled.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputDateObject.disabled
- Setting disabled to booleanValue
inputDateObject.disabled = booleanValue
Boolean Value
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It defines that the input date is disabled. |
| false | It defines that the input date is not disabled and it is also the default value. |
Example
Let us see an example of Input Date disabled property −
<!DOCTYPE html>
<html>
<head>
<title>Input Date Disabled</title>
</head>
<body>
<form>
Date Select: <input type="date" id="dateSelect" disabled>
</form>
<button onclick="enableDateInput()">Enable Date Input</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("dateSelect");
divDisplay.textContent = 'Date Input disabled: '+inputDate.disabled;
function enableDateInput() {
inputDate.disabled = false;
divDisplay.textContent = 'Date Input disabled: '+inputDate.disabled;
}
</script>
</body>
</html>
Output
This will produce the following output −
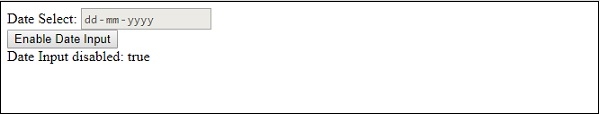
Before clicking ‘Enable Date Input’ button −

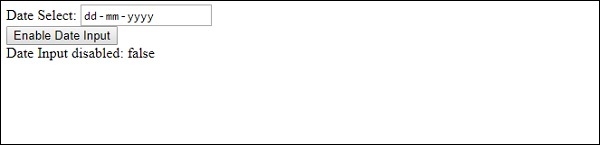
After clicking ‘Enable Date Input’ button −


Advertisements
