
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Date name Property
The HTML DOM Input Date name property returns a string, which is the name attribute of input date. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputDateObject.name
- Setting name attribute to a string value
inputDateObject.name = ‘String’
Example
Let us see an example of Input Date name property −
<!DOCTYPE html>
<html>
<head>
<title>Input Date Name</title>
</head>
<body>
<form>
Date Select: <input type="date" id="date" name="Monday">
</form>
<button onclick="changeNameValue()">Change name value</button>
<div id="divDisplay"></div>
<script>
var inputDate = document.getElementById("date");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Name of date input: '+inputDate.name;
function changeNameValue() {
if(inputDate.name == 'Monday'){
inputDate.name = 'Tuesday';
divDisplay.textContent = 'Name of date input: '+inputDate.name;
}
}
</script>
</body>
</html>
Output
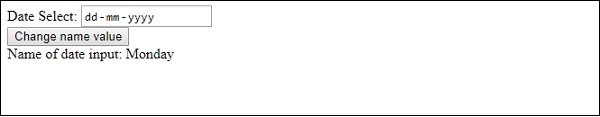
This will produce the following output −
Before clicking ‘Change name value’ button −

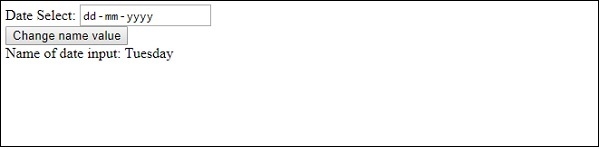
After clicking ‘Change Name Value’ button −


Advertisements
