
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Date min Property
The HTML DOM Input Date min property returns/sets min attribute of Input date type.
Syntax
Following is the syntax −
- Returning string value
inputDateObject.min
- Setting min to string value
inputDateObject.min = YYYY-MM-DD
String Values
Here, “YYYY-MM-DD” can be the following −
| stringValue | Details |
|---|---|
| YYYY | It defines year (eg:1998) |
| MM | It defines month (eg: 05 for May) |
| DD | It defines Day (eg: 24) |
Example
Let us see an example of Input Date min property −
<!DOCTYPE html> <html> <head> <title>Input Date Min</title> </head> <body> <form> Date Select: <input type="date" id="date" name="DateSelect" min="2000-01-01"> </form> <button onclick="getMinDate()">Change Min Date</button> <div id="divDisplay"></div> <script> var inputDate = document.getElementById("date"); var divDisplay = document.getElementById("divDisplay"); divDisplay.textContent = 'Min of date input: '+inputDate.min; function getMinDate() { var oldInputDate = inputDate.max; inputDate.min = '1998-07-01'; divDisplay.textContent = 'Min of date input: '+inputDate.min; } </script> </body> </html>
Output
This will produce the following output −
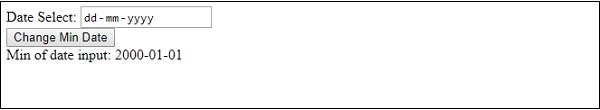
Before clicking ‘Change Min Date’ button −

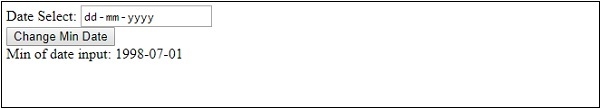
After clicking ‘Change Min Date’ button −


Advertisements
