
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Week stepUp( ) Method
The HTML DOM Input Week stepUp() method defines the amount of weeks the week field should increase.
Syntax
Following is the syntax −
Calling stepUp() method with a number, which by default is equal to 1
inputWeekObject.stepUp(number)
Example
Let us see an example for Input Week stepUp() method −
<!DOCTYPE html>
<html>
<head>
<title>Input Week stepUp()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-stepUp( )</legend>
<label for="WeekSelect">Week and Year :
<input type="week" id="WeekSelect" value="2006-W44">
</label>
<input type="button" onclick="changeStep('25')" value="Increase Weeks by 25">
<input type="button" onclick="changeStep('50')" value="Increase Weeks by 50">
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
function changeStep(myStep) {
inputWeek.stepUp(myStep);
}
</script>
</body>
</html>
Output
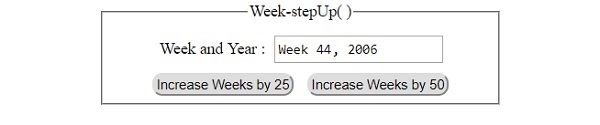
This will produce the following output −
Before clicking any button −

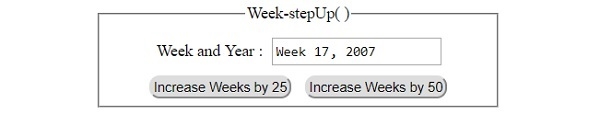
Clicking ‘Increase Weeks by 25’ button −

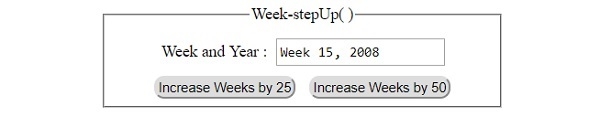
Clicking ‘Increase Weeks by 50’ button −


Advertisements
