Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use ViewFlipper Android using Kotlin?
This example demonstrates how to use ViewFlipper Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ViewFlipper android:id="@+id/viewFlipper" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button" android:inAnimation="@android:anim/slide_in_left" android:outAnimation="@android:anim/slide_out_right"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:src="@drawable/image" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="Button" android:textColor="@android:color/holo_blue_bright" android:textSize="48sp" android:textStyle="bold" /> </ViewFlipper> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentBottom="true" android:layout_margin="8dp" android:onClick="previousView" android:text="Previous" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_alignParentBottom="true" android:layout_margin="8dp" android:onClick="nextView" android:text="Next" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.TextView
import android.widget.ViewFlipper
class MainActivity : AppCompatActivity() {
lateinit var viewFlipper: ViewFlipper
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
viewFlipper = findViewById(R.id.viewFlipper)
val textView = TextView(this)
textView.text = "Have a great day"
textView.textSize = 24F
textView.textColors.defaultColor
textView.gravity = Gravity.CENTER
viewFlipper.addView(textView)
viewFlipper.flipInterval = 2000
viewFlipper.startFlipping()
}
fun previousView(view: View) {
viewFlipper.setInAnimation(this, R.anim.slide_in_left)
viewFlipper.setOutAnimation(this, R.anim.slide_out_right)
viewFlipper.showPrevious();
}
fun nextView(view: View) {
viewFlipper.setInAnimation(this, android.R.anim.slide_in_left)
viewFlipper.setOutAnimation(this,
android.R.anim.slide_out_right)
viewFlipper.showNext()
}
}
Step 4 − Create a android Resource Directory(anim) → Right click, create android Resource files (slide_out_right & slide_in_left) and the following codes −
slide_out_right.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="@android:integer/config_mediumAnimTime" android:fromXDelta="50%p" android:toXDelta="0" /> <alpha android:duration="@android:integer/config_mediumAnimTime" android:fromAlpha="0.0" android:toAlpha="1.0" /> </set>
slide_in_left.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="@android:integer/config_mediumAnimTime" android:fromXDelta="0" android:toXDelta="-50%p" /> <alpha android:duration="@android:integer/config_mediumAnimTime" android:fromAlpha="1.0" android:toAlpha="0.0" /> </set>
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
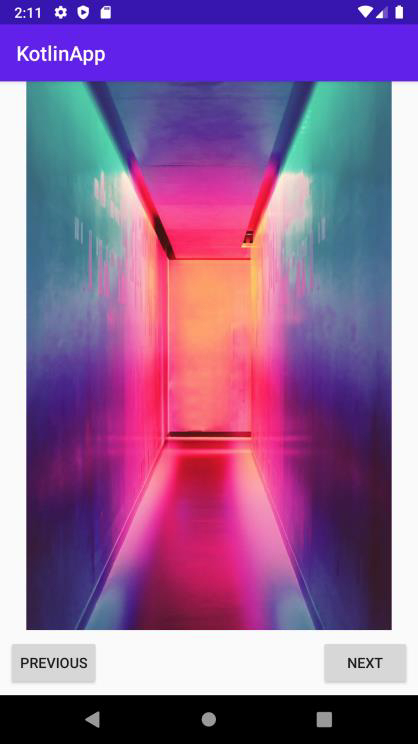
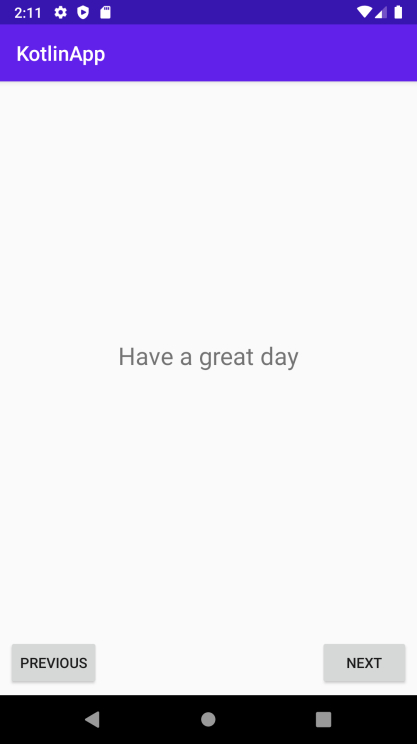
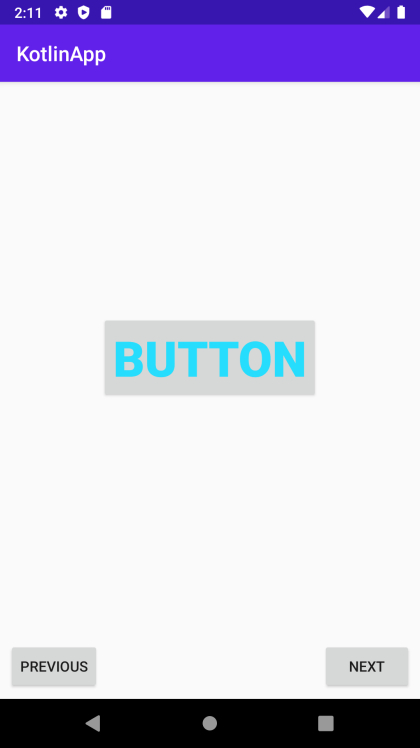
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen