Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a line chart using JavaFX?
Inline chart, the data values have represented a series of points connected by a line. In JavaFX, you can create a line chart by instantiating the javafx.scene.chart.LineChart class.
While instantiating this class you must pass the two objects of the Axis class representing the x and y-axis (as parameters of the constructor). Since the Axis class is abstract you need to pass objects of its concrete subclasses, NumberAxis (for numerical values) or, CategoryAxis (String values).
Once you create the axes you can set labels to them using the setLabel() method.
Setting data
The XYChart.Series represents the series of data items. You can create a series of points for the line by instantiating this class. This class contains an observable list that holds all the points in the series.
The XYChart.Data represents a specific data point in the x-y plane. To create a point, you need to instantiate this class by passing the x and y values of the particular point.
Therefore, to create data for a line −
Create a required number of points by instantiating the XYChart.Data class.
Create a series by instantiating the XYChart.Series class.
Get the observable list of the XYChart.Series class using the getData() method.
Add the created data points to the list using the add() or addAll() methods.
Add the created data series to the line chart as −
linechart.getData().add(series);
Example
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
public class LineChartExample extends Application {
public void start(Stage stage) {
//Defining the x and y axes
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
//Setting labels for the axes
xAxis.setLabel("Months");
yAxis.setLabel("Rainfall (mm)");
//Creating a line chart
LineChart linechart = new LineChart(xAxis, yAxis);
//Preparing the data points for the line1
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(1, 13.2));
series.getData().add(new XYChart.Data(2, 7.9));
series.getData().add(new XYChart.Data(3, 15.3));
series.getData().add(new XYChart.Data(4, 20.2));
series.getData().add(new XYChart.Data(5, 35.7));
series.getData().add(new XYChart.Data(6, 103.8));
series.getData().add(new XYChart.Data(7, 169.9));
series.getData().add(new XYChart.Data(8, 178.7));
series.getData().add(new XYChart.Data(9, 158.3));
series.getData().add(new XYChart.Data(10, 97.2));
series.getData().add(new XYChart.Data(11, 22.4));
series.getData().add(new XYChart.Data(12, 5.9));
//Setting the name to the line (series)
series.setName("Rainfall In Hyderabad");
//Setting the data to Line chart
linechart.getData().add(series);
//Creating a stack pane to hold the chart
StackPane pane = new StackPane(linechart);
//Setting the Scene
Scene scene = new Scene(pane, 595, 350);
stage.setTitle("Line Chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
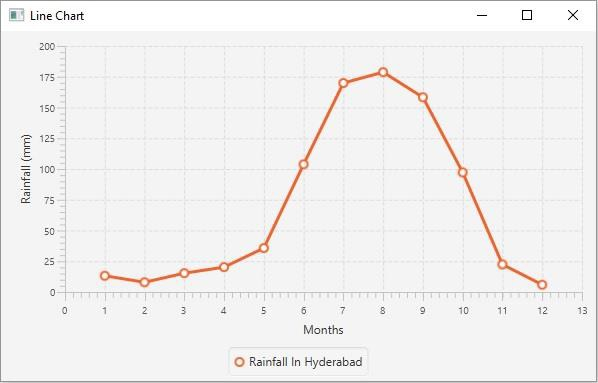
Output