Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a scatter chart using JavaFX?
The bubble chart accepts a series of data points (x, y) as input values and, creates symbols for the data points in the given series. In JavaFX, you can create a scatter chart by instantiating the javafx.scene.chart.ScatterChartclass.
While instantiating this class you must pass the two objects of the Axis class representing the x and y-axis (as parameters of the constructor). Since the Axis class is abstract you need to pass objects of its concrete subclasses, NumberAxis (for numerical values) or, CategoryAxis (String values).
Once you create the axes you can set labels to them using the setLabel() method.
Setting data
The XYChart.Series represents the series of data items. You can create a series of points for the symbols by instantiating this class. This class contains an observable list that holds all the points in the series.
The XYChart.Data represents a specific data point in the x-y plane. To create a point, you need to instantiate this class by passing the x and y values of the particular point.
Therefore, to create data for a symbol −
Create a required number of points by instantiating the XYChart.Data class.
Create a series by instantiating the XYChart.Series class.
Get the observable list of the XYChart.Series class using the getData() method.
Add the created data points to the list using the add() or addAll() methods.
Add the created data series to the area chart as −
scatterChart.getData().add(series);
Example
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.ScatterChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
public class ScatterChartExample extends Application {
public void start(Stage stage) {
//Creating the X and Y axes
NumberAxis xAxis = new NumberAxis(10, 26, 2);
NumberAxis yAxis = new NumberAxis(0, 700, 100);
//Setting labels to the axes
xAxis.setLabel("Temperature °C");
yAxis.setLabel("Ice Cream Sales in (USD)");
//Creating the Scatter chart
ScatterChart scatterChart = new ScatterChart(xAxis, yAxis);
//Preparing data for the scatter chart
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(14.2, 215));
series.getData().add(new XYChart.Data(16.4, 325));
series.getData().add(new XYChart.Data(11.9, 185));
series.getData().add(new XYChart.Data(15.2, 332));
series.getData().add(new XYChart.Data(18.5, 406));
series.getData().add(new XYChart.Data(22.1, 522));
series.getData().add(new XYChart.Data(19.4, 412));
series.getData().add(new XYChart.Data(25.1, 614));
series.getData().add(new XYChart.Data(23.4, 544));
series.getData().add(new XYChart.Data(18.1, 421));
series.getData().add(new XYChart.Data(22.6, 445));
series.getData().add(new XYChart.Data(17.2, 408));
//Setting the data to scatter chart
scatterChart.getData().addAll(series);
//Setting title to the scatter chart
//Setting name to the series
series.setName("Temperatue vs Icecream Sales");
//Creating a stack pane to hold the chart
StackPane pane = new StackPane(scatterChart);
//Setting the Scene
Scene scene = new Scene(pane, 595, 350);
stage.setTitle("Scatter Chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
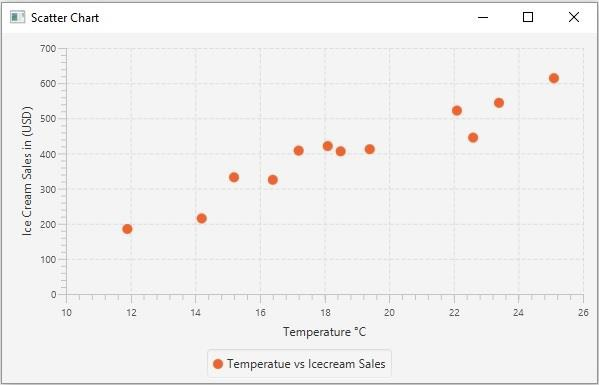
Output