Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a stacked area chart using JavaFX?
The area chart accepts a series of data points (x, y) as input values, connects them using a line, and maps the area between the obtained line and the axis.
StackedArea Chart is a variant of the Area Chart where the areas are stacked so that each series adjoins, but does not overlap the preceding series.
In JavaFX, you can create a stacked area chart by instantiating the javafx.scene.chart.StackedAreaChart class.
While instantiating this class you must pass the two objects of the Axis class representing the x and y-axis (as parameters of the constructor). Since the Axis class is abstract you need to pass objects of its concrete subclasses, NumberAxis (for numerical values) or, CategoryAxis (String values).
Once you create the axes you can set labels to them using the setLabel()method.
Setting data
The XYChart.Series represents the series of data items. You can create a series of points for the line by instantiating this class. This class contains an observable list that holds all the points in the series.
The XYChart.Data represents a specific data point in the x-y plane. To create a point, you need to instantiate this class by passing the x and y values of the particular point.
Example
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.StackedAreaChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
public class StackedAreaChartExample extends Application {
public void start(Stage stage) {
//Defining the axes
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis(0, 30000, 5000);
yAxis.setLabel("Product Sales");
//Creating the Area chart
StackedAreaChart<String, Number> areaChart = new StackedAreaChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("Quarter1");
series1.getData().add(new XYChart.Data("Product A", 2898));
series1.getData().add(new XYChart.Data("Product B", 2577));
series1.getData().add(new XYChart.Data("Product C", 4566));
series1.getData().add(new XYChart.Data("Product D", 7689));
series1.getData().add(new XYChart.Data("Product E", 6788));
XYChart.Series series2 = new XYChart.Series();
series2.setName("Quarter2");
series2.getData().add(new XYChart.Data("Product A", 2768));
series2.getData().add(new XYChart.Data("Product B", 3687));
series2.getData().add(new XYChart.Data("Product C", 5656));
series2.getData().add(new XYChart.Data("Product D", 5658));
series2.getData().add(new XYChart.Data("Product E", 6790));
XYChart.Series series3 = new XYChart.Series();
series3.setName("Quarter3");
series3.getData().add(new XYChart.Data("Product A", 2342));
series3.getData().add(new XYChart.Data("Product B", 1898));
series3.getData().add(new XYChart.Data("Product C", 3455));
series3.getData().add(new XYChart.Data("Product D", 7689));
series3.getData().add(new XYChart.Data("Product E", 6788));
XYChart.Series series4 = new XYChart.Series();
series4.setName("Quarter4");
series4.getData().add(new XYChart.Data("Product A", 3123));
series4.getData().add(new XYChart.Data("Product B", 1978));
series4.getData().add(new XYChart.Data("Product C", 3454));
series4.getData().add(new XYChart.Data("Product D", 5686));
series4.getData().add(new XYChart.Data("Product E", 6790));
areaChart.getData().addAll(series1, series2, series3, series4);
//Creating a Group object
StackPane pane = new StackPane(areaChart);
//Setting the scene
Scene scene = new Scene(pane, 595, 300);
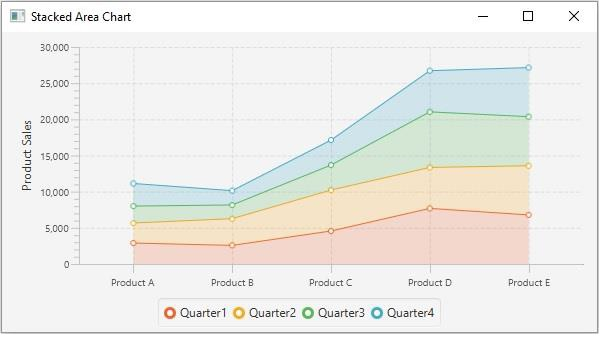
stage.setTitle("Stacked Area Chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Output