Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Explain the importance of SafeViewArea in React Native?
The SafeViewArea component is meant to display your content in the safe boundaries of the device.It takes care of adding padding and also makes sure to not cover your content with navigation bar, toolbar, tab bars etc. This component is available only for iOS devices and here is a working example of the same.
Let us understand with the help of an example the advantage of using SafeAreaView.
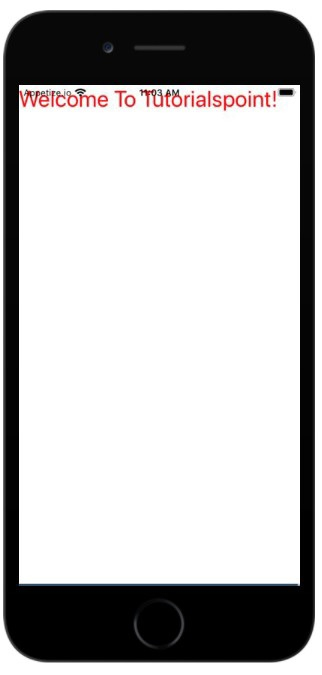
Consider the following example that makes use of the View component to display text “Welcome to Tutorialspoint!”.
Example
Display Text “Welcome to Tutorialspoint!” inside View component
The style flex: 1 is used on the View component. The Text component is wrapped inside the View component and displays the text “Welcome To Tutorialspoint!”. If you see the output by default the text renders on the status bar.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App;
Output

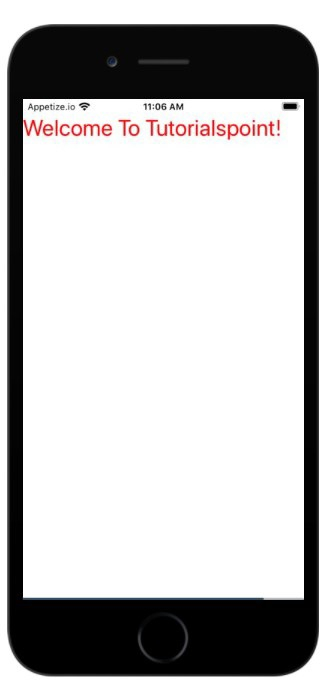
Now let us see the same example with the help of SafeAreaView in iOS.
Example: Working of SafeAreaView
In the example below we have replaced the View component with SafeAreaView.
To work with SafeViewArea you have to import it as follows −
import { SafeAreaView } from 'react-native';
Now if you see the output you will see there is padding added to the Text component and now it does not overlap the status bar.
import React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App;
Output