Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to display loading indicator in React Native?
Loading indicator is used when we want to tell the user the request they made on the UI will take time. In case the user has clicked on the submit button after filling the form, or has clicked on the search button to get some data.
ReactNative offers an ActivityIndicator component that has different ways to show loading indicators on the UI.
The basic ActivityIndicator component is as follows −
<ActivityIndicator animating = {animating} color = '#bc2b78' size = "large"
style = {yourstyle}/>
To work with ActivityIndicator you need to import it as follows −
import { ActivityIndicator} from 'react-native';
Here are some of the important properties available with ActivityIndicator.
| Sr.No | Props & Description |
|---|---|
| 1 |
animating For animating the loading indicator.It takes boolean value true to show the indicator and false to hide it. |
| 2 |
color Color to be shown for the loading indicator. |
| 3 |
hidesWhenStopped To stop the indicator when not animation.The value is true/false. |
| 4 |
size Size of the indicator.The values are small and large. |
Example: Display of loading Indicator
The loading indicator is achieved using ActivityIndicator so import that first −
import { ActivityIndicator, View, StyleSheet } from 'react-native';
Here is the ActivityIndicator component that is used −
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
The animating is set to animating variable which by default is set to true. The method closeActivityIndicator is called inside componentDidMount() function that will set animating state to false after 1 min.
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
Here is a full code to display loading indicator −
import React, { Component } from 'react';
import { ActivityIndicator, View, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})
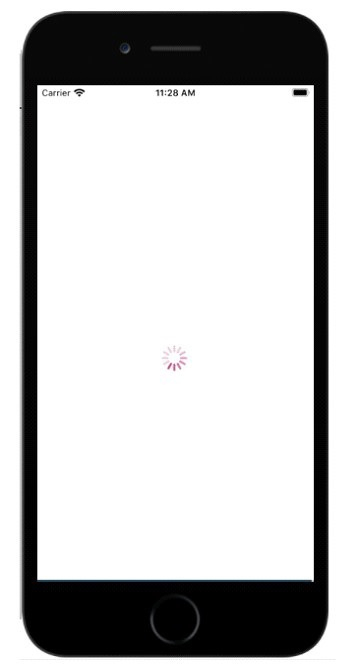
Output