Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
What is a state in react native?
State is the place where the data comes from. We should always try to make our state as simple as possible and minimize the number of stateful components. If we have, for example, ten components that need data from the state, we should create one container component that will keep the state for all of them.
Example 1
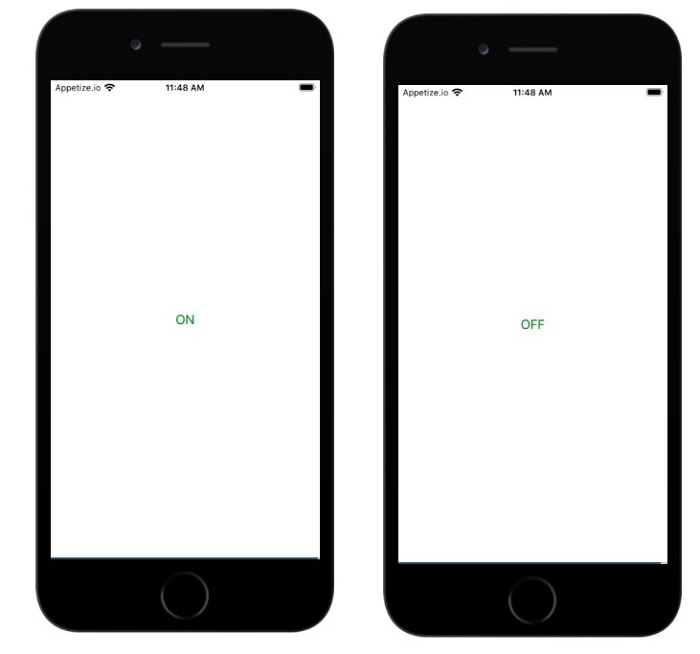
Button title changing to ON/OFF when the user presses the button.
The state is initialized inside the constructor as shown below −
constructor(props) {
super(props);
this.state = { isToggle: true };
}
The isToggle is the boolean value given to the state. The title of the button is decided based on isToggle property. If the value is true, the title of the button is ON otherwise OFF.
When the button is pressed the onpress method is called which calls setState that updates the isToggle value as shown below −
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}
When the user clicks on the button the onPress event will get called and setState will change the state of isToggle property.
App.js
import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { isToggle: true };
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}
title={
this.state.isToggle ? 'ON' : "OFF"
}
color="green"
/>
</View>
);
}
}
export default App;
Output
The button will toggle when the user presses the button.

Example 2
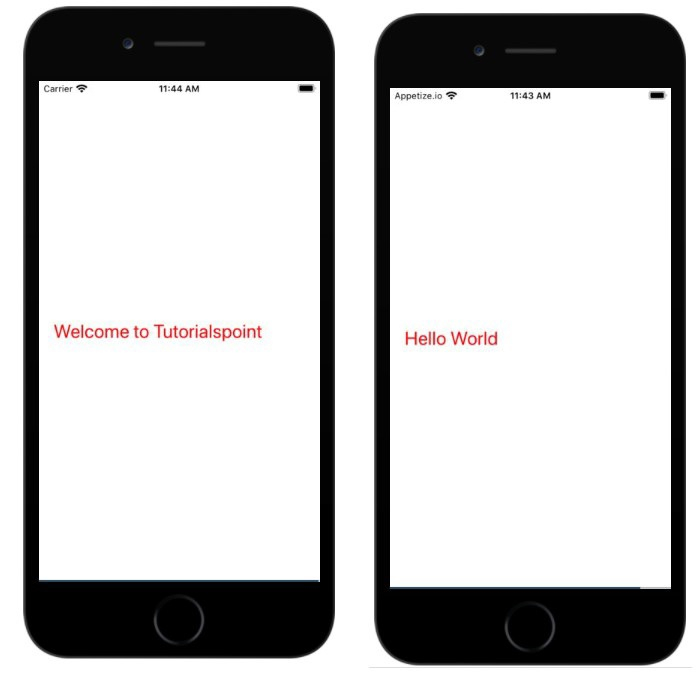
Changing the text when the user clicks on it.
In the example below, the state is displayed inside constructor as follows −
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}
The state myState is displayed inside Text component as follows −
<Text onPress={this.changeState} style={{color:'red', fontSize:25}}>{this.state.myState} </Text>
When user touched or presses the text the onPress event is fired and calls the method this.changeState that changes the text by updating the state myState as shown below −
changeState = () => this.setState({myState: 'Hello World'})
import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}
changeState = () => this.setState({myState: 'Hello World'})
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<View>
<Text onPress={this.changeState} style={{color:'red', fontSize:25}}> {this.state.myState} </Text>
</View>
</View>
);
}
}
export default App;
Output