Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Explain the working of Animations in React Native?
React Native offers an Animation component that helps to add more interactivity to components available.The animation component can be used to animate View, Text, Image, ScrollView, FlatList and SectionList.
React Native provides two types of animation −
- Animated API
- LayoutAnimation
Animated API
The animated api helps to provide time based animation based on the input/output.In this example, we will dynamically change the width and the height of the box using animated timing api.
To work with animation, import the component as shown below −
import { Animated } from 'react-native'
To work with Animation, we need to configure it first as shown below −
The Animated.timing() function makes use of easing functions and the value given is animated on the time. The default easing function used is easeInOut , you can make use of a different one or define your own.
The structure of Animated.timing() function is as follows −
Animated.timing(animateparam, {
toValue: 100,
easing: easingfunc,
duration: timeinseconds
}).start();
In the example we will animate width and height of the View , so i have initialized it first as follows −
The animatedWidth and animatedHeight is initialized inside componentWillMount as follows −
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
Later added Animated.timing function as follows −
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
Animation
The TouchableOpacity component is used onPress of which the function this.animatedBox is called that has the Animated.timing function that will perform the animation. The width and height of the View will change when the TouchableOpacity component is pressed.
Example
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height:
this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress =
{this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
padding:100,
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'gray',
width: 50,
height: 100
}
})
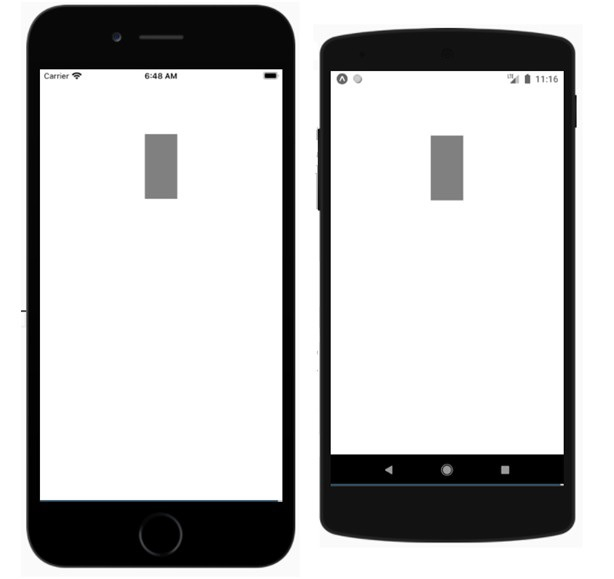
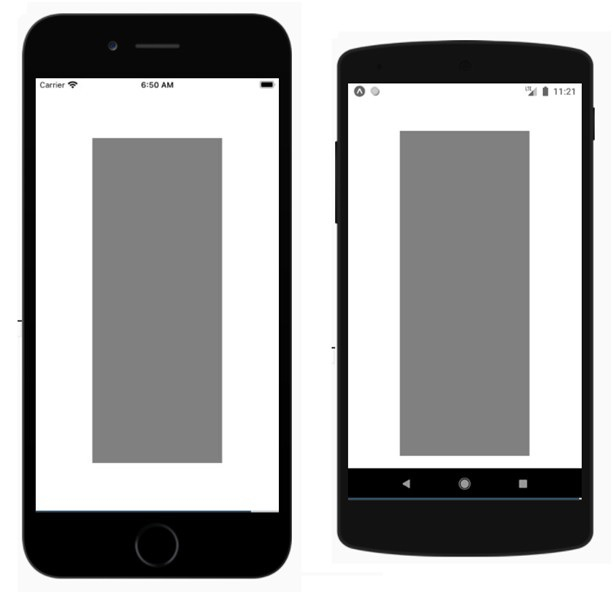
Output
Following is the view on IOS and Android Device −

Touch the gray rectangular box to see it animating −

LayoutAnimation API
LayoutAnimation gives you more control in comparison to Animated API and allows you to globally configure create and update animations that are used in views for the next render/layout cycle.
To work with layout animation api you need to import it as follows −
import { LayoutAnimation } from 'react-native';:
Example: using LayoutAnimation
For LayoutAnimation to work in Android you need to add following lines −
UIManager.setLayoutAnimationEnabledExperimental &&
UIManager.setLayoutAnimationEnabledExperimental(true);
import React from 'react';
import {
NativeModules,
LayoutAnimation,
Text,
TouchableOpacity,
StyleSheet,
View,
} from 'react-native';
const { UIManager } = NativeModules;
UIManager.setLayoutAnimationEnabledExperimental &&
UIManager.setLayoutAnimationEnabledExperimental(true);
export default class App extends React.Component {
state = {
w: 50,
h: 50,
};
animatecircle = () => {
LayoutAnimation.spring();
this.setState({w: this.state.w + 10, h: this.state.h + 10})
}
render() {
return (
<TouchableOpacity style = {styles.container} onPress={this.animatecircle}>
<View style={[styles.circle, {width: this.state.w, height: this.state.h}]} />
</TouchableOpacity>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
circle: {
width: 200,
height: 200,
borderRadius: '50%',
backgroundColor: 'green',
},
});
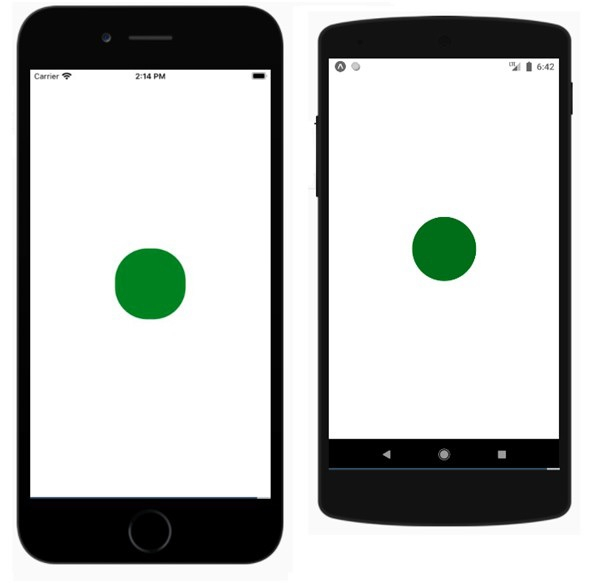
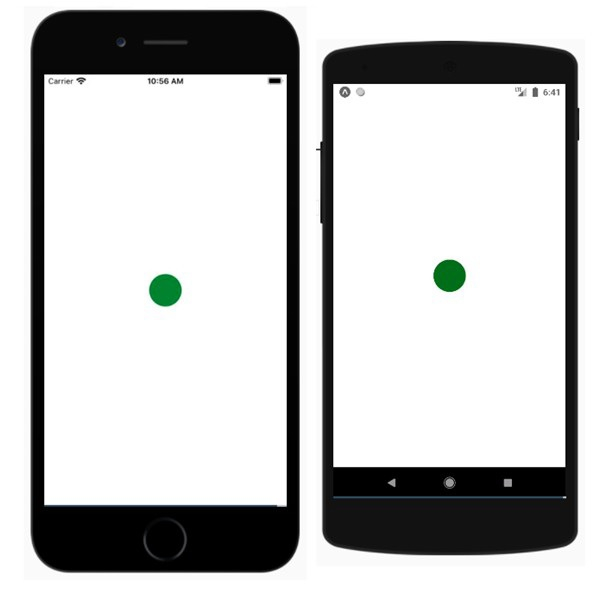
Output

Tap on the circle and see it animating.