- ASP.NET WP - Home
- ASP.NET WP - Overview
- ASP.NET WP - Environment Setup
- ASP.NET WP - Getting Started
- ASP.NET WP - View Engines
- Project Folder Structure
- ASP.NET WP - Global Pages
- ASP.NET WP - Programming Concepts
- ASP.NET WP - Layouts
- ASP.NET WP - Working with Forms
- ASP.NET WP - Page Object Model
- ASP.NET WP - Database
- ASP.NET WP - Add Data to Database
- ASP.NET WP - Edit Database Data
- ASP.NET WP - Delete Database Data
- ASP.NET WP - WebGrid
- ASP.NET WP - Charts
- ASP.NET WP - Working with Files
- ASP.NET WP - Working with Images
- ASP.NET WP - Working with Videos
- ASP.NET WP - Add Email
- ASP.NET WP - Add Search
- Add Social Networking to the Website
- ASP.NET WP - Caching
- ASP.NET WP - Security
- ASP.NET WP - Publish
Add Social Networking to the Website
Now-a-days, you will see that many websites have integrated the social networking services to make their site more popular and fun. In this chapter, you will learn how you can integrate Social Networking to the Website.
When people visit your site and they like something on your site, they will often want to share it with friends.
To make things easy for users, you can simply display icons that people can click to share a page or post on any social networking sites like, Facebook, Twitter etc.
To display these glyphs or icons, you can add the LinkShare helper to a page.
People who visit your page can click an individual glyph/icon if they have an account with that social-networking site, and then they can post a link to your page or post on that site.
Lets have a look into a simple example in which we will add the option for social networking site on our web page. To start with, we need to create a new CSHTML file.

Enter LinkSharePage.cshtml in the Name field and click OK. Replace the following code in the LinkSharePage.cshtml file
<!DOCTYPE html>
<html>
<head>
<title>LinkShare Example</title>
</head>
<body>
<h1>LinkShare Example</h1>
Share: @LinkShare.GetHtml("LinkShare Example")
</body>
</html>
Lets run the application and specify the following url − http://localhost:36905/LinkSharePage and you will see the following output.

Lets click on the Twitter icon and you will see the following Twitter login page in a new tab.

Game Card
When people play Microsoft Xbox games online, each user has a unique ID. Statistics are kept for each player in the form of a gamer card, which shows their reputation, gamer score, and recently played games. If you are an Xbox gamer, you can show your gamer card on pages in your site by using the GamerCard helper.
Lets have a look into a simple example in which we will display a game card, first we need to create a new CSHTML file

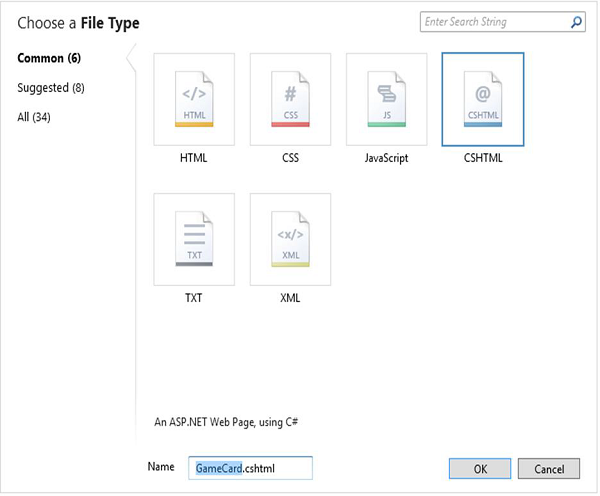
Enter GameCard.cshtml in the Name field and click OK and then replace the following code.
<html>
<head>
<title>Xbox Gamer Card</title>
</head>
<body>
<h1>Xbox Gamer Card</h1>
@GamerCard.GetHtml("major nelson")
</body>
</html>
Lets run the application and you will see the following output.