
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
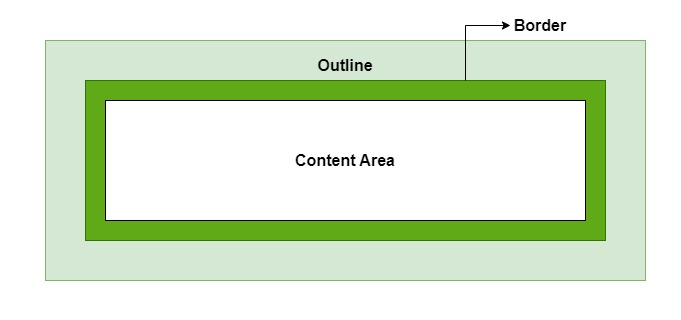
CSS Outlines
CSS outline creates lines around the outside of an element's border, without affecting its size or layout. It means adding an outline won't affect the element's size or the positioning of adjacent elements.

Types of Outline Properties
CSS provides following outline properties to style the HTML elements.
- outline-style: It specifies whether an outline should be solid, dashed line, double line, or one of the other possible values.
- outline-width: It Specifies the width of an outline.
- outline-color: It specifies the color of an outline.
- outline-offset: It specifies the space between an outline and border edge of the element.
The outline-style Property
CSS outline-style property specifies the style for the line (solid, dotted, or dashed) that goes around an element.
Example
In this example, we have set the outline-style property of each paragraph with different property values.
<!DOCTYPE html>
<html>
<head>
<style>
p{
padding: 5px;
}
</style>
</head>
<body>
<h1>Outline Style Property</h1>
<p style="outline-style: dotted;"> Dotted outline. </p>
<p style="outline-style: dashed;"> Dashed outline. </p>
<p style="outline-style: solid;"> Solid outline. </p>
<p style="outline-style: double;"> Double outline. </p>
<p style="outline-style: groove;"> Groove outline. </p>
<p style="outline-style: ridge;"> Ridge outline. </p>
<p style="outline-style: inset;"> Inset outline. </p>
<p style="outline-style: outset;"> Outset outline. </p>
<p style="outline-style: none;"> No outline. </p>
<p style="outline-style: hidden;"> Hidden outline. </p>
</body>
</html>
The outline-width Property
CSS outline-width property specifies the width of the outline to be added to the element. Its value should be thin, medium, thick, or length (in pixels, em, etc), just like the border-width attribute.
Example
In this example, we have used outline-width property to set the outline width of the paragraphs using values such as thin, medium, thick and by using length(in px).
<!DOCTYPE html>
<html>
<head>
<style>
p{
outline-style: solid;
padding: 10px;
}
p.thin {
outline-width: thin;
}
p.medium {
outline-width: medium;
}
p.thick {
outline-width: thick;
}
p.length {
outline-width: 10px;
}
</style>
</head>
<body>
<p class="thin"> Thin outline width. </p>
<p class="medium"> Medium outline width. </p>
<p class="thick"> Thick outline width. </p>
<p class="length"> Outline Width: 10px. </p>
</body>
</html>
The outline-color Property
To set the color of an outline, the outline-color property is used. If no color is specified for the outline, then the default color i.e. black will be set.
Example
In this example, we have used the outline-color property to set the outline color of paragraphs to green and red.
<!DOCTYPE html>
<html>
<head>
<style>
.name {
outline-style: dashed;
outline-color: red;
padding: 10px;
border: 3px solid black;
}
.hex {
outline-style: solid;
outline-color: #00ff00;
padding: 10px;
border: 3px solid black;
}
</style>
</head>
<body>
<p class="name"> Outline Color: red </p>
<p class="hex"> Outline Color: #00ff00. </p>
</body>
</html>
The outline-offset Property
You can use CSS outline-offset property to set the space between an element and its outline. It is used for creating more visual separation between the element and its outline.
Example
In this example, we have used the outline-offset property to create a solid outline of grey color around div having a separation of 10px from the border.
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 20px;
border: 2px dotted #000;
background-color: #08ff90;
outline: 4px solid #666;
outline-offset: 10px;
}
</style>
</head>
<body>
<h2>Outline-offset property</h2>
<div> The outline-offset is 10px </div>
</body>
</html>
Outline Shorthand Property
To set the style, width, and color of an outline, we can use the shorthand outline property. The outline-offset property cannot be passed in shorthand property. It needs to be passed separately.
Syntax
The syntax for using the CSS outline property is as follows:
h2 {
outline: 4px dotted green;
outline-offset: 5px;
}
Example
In this example, we have used the outline property to set the outline of the paragraph and div with different styles, colors, and widths. You can see that the outline-offset property is used separately.
<!DOCTYPE html>
<html>
<head>
<style>
p {
outline: solid 4px grey;
outline-offset: 2px;
border: 2px solid;
padding: 5px;
}
div {
/* You can specify in any order */
outline: 5px dashed darkred;
outline-offset: 2px;
border: 2px solid;
padding: 5px;
}
</style>
</head>
<body>
<p> Check the outline of the paragraph !!!</p>
<div> Check the outline of the div !!!</div>
</body>
</html>
Using Outline With Focus
To highlight the elements when they are focused, the outline property is used with the CSS pseudo-class :focus property.
Example
In this example, we have used the outline property with the :focus property to set the outline of the input field when it is focused.
<!DOCTYPE html>
<html>
<head>
<style>
input {
padding: 10px;
border: 2px solid #ccc;
border-radius: 4px;
outline: none;
}
input:focus {
outline: 3px solid blue;
outline-offset: 4px;
}
</style>
</head>
<body>
<input type="text"
placeholder="Focus me to see the outline" />
</body>
</html>
Outline vs Border
Following table illustrates the differences between outline and border:
| Outline | Border |
|---|---|
| Outline is a non-rectangular shape that surrounds an element, usually with a solid color. | A border is a rectangular shape that is drawn around the content of an element. |
| It does not take up any space in the layout and does not affect the size or position of the element. | It affects the size and position of the element, as it adds width to the element. |
| It is typically used to highlight or emphasize an element, such as when an element is focused or activated. | It can be used for various purposes, such as separating elements, creating boxes, and adding visual emphasis. |
| It is created using the outline property in CSS. | It is created using the border property in CSS. |
Example
<!DOCTYPE html>
<html>
<head>
<style>
p {
outline: thick solid red;
outline-offset: 5px;
padding: 10px;
border: #009900 inset 10px;
}
</style>
</head>
<body>
<p>
See the difference of outline and border around the p
element. The outline is red in color and the border
is green.
</p>
</body>
</html>
List of CSS Outline Properties
Here we have tabulated all the properties associated with CSS outline.
| Property | Description | Example |
|---|---|---|
| outline | This example shows all the various values passed to outline as shorthand. | |
| outline-color | This example shows all the various values passed to outline-color. | |
| outline-style | This example shows all the various values passed to outline-style. | |
| outline-width | This example shows all the various values passed to outline-width. | |
| outline-offset | This example shows all the various values passed outline-offset. |