
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - Border Images
CSS border-images properties are used to create custom borders by setting image as border around any element.
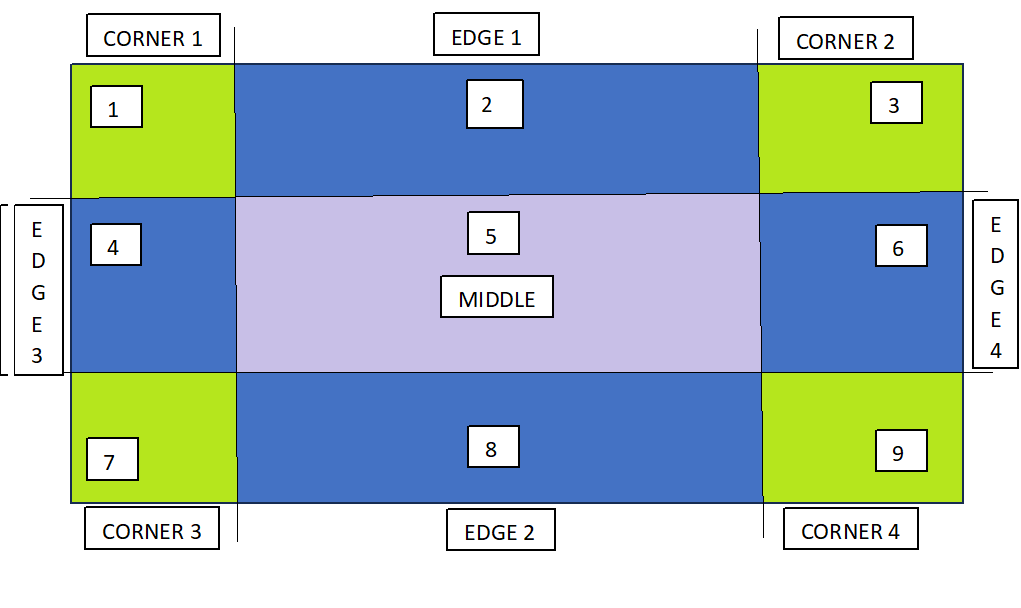
The border-image property takes the image and slices it into nine sections(3x3). It then places the corners at the corner of the border, and the edges are repeated or stretched as you specify. Middle part of image will be ignored.
Table of Contents
Example of Image as Border
The following code shows a basic example of how to set image as border.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image: url(/css/images/border.png) 40;
padding: 20px;
}
</style>
</head>
<body>
<div>
<p>
This is an example of setting a
border image using CSS
</p>
</div>
</body>
</html>
CSS Border Image Source
The CSS border-image-source property specifies the source (url) of an image to be passed as a border to an element.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image-source: url(/css/images/border.png);
padding: 20px;
}
</style>
</head>
<body>
<div>
<p>
This is an example of setting border image using
border image source.
</p>
</div>
</body>
</html>
CSS Border Image Slice
The border-image-slice property defines how the image is sliced into regions, which are then used to draw the borders.
The following diagram demonstrates how image is sliced to make border. The image is divided into 9 sections: four corners, four edges, and the center.

The value in the 'border-image-slice' property specifies how far inward from the edges of the image the slicing should occur. It essentially defines the size of the areas that will be used to create the border.
The offset for border-image-slice can be provided in terms of percentage or length units but percentages are highly recommended.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image-source: url(/css/images/scenery2.jpg);
border-image-slice: 25%;
padding: 15px;
width: 50%
}
</style>
</head>
<body>
<div>
<p>
See how border is set for this div...
</p>
</div>
<p> Here is full image for your reference: </p>
<img src="/css/images/scenery2.jpg" height="160px">
</body>
</html>
CSS Border Image Width
The border-image-width property is used to specify the width of the image to be set as a border.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image-source: url(/css/images/border.png);
border-image-width: 5px;
border-image-slice: 25%;
padding: 5px;
margin: 20px;
}
</style>
</head>
<body>
<div>
border-image-width: 5px;
</div>
<div style="border-image-width: 10px;">
border-image-width: 10px;
</div>
<div style="border-image-width: 15px;">
border-image-width: 15px;
</div>
</body>
</html>
CSS Border Image Outset
The border-image-outset property is used to specify gap between element and border-image. This property pushes the border image outside, beyond the border box.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: grey;
border: 20px solid transparent;
border-image-source: url(/css/images/border.png);
border-image-width: 10px;
border-image-slice: 25%;
border-image-outset: 0px;
padding: 5px;
width: 80%;
margin: 10px 15px 60px;
}
</style>
</head>
<body>
<div>
border-image-outset: 0px;
</div>
<div style="border-image-outset: 20px;">
border-image-outset: 20px;
</div>
<div style="border-image-outset: 25px;">
border-image-outset: 25px;
</div>
</body>
</html>
CSS Border Image Repeat
The border-image-repeat property in used to repeating and stretching nature of image around border. By default the border image gets stretched along the sides.
The value repeat for this property, repeats the image specified along the sides of the border until the whole length and width got filled.
It can also take the value as round, apart from stretch and repeat.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image-source: url(/css/images/border.png);
border-image-slice: 25%;
border-image-repeat: repeat;
padding: 20px;
width: 80%;
margin: 10px 15px 60px;
}
</style>
</head>
<body>
<div>
Border Image Repeat
</div>
<div style="border-image-repeat: stretch;">
Border Image Stretch
</div>
</body>
</html>
Border Image Shorthand Property
The border-image shorthand property allows you to set all the properties related to border images in one declaration.
border-image: image-source | image-slice | image-repeat;
Following example shows how to use this property.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image: url('/css/images/border.png') 30 round;
padding: 20px;
}
</style>
</head>
<body>
<div>
<p>
This is an example of border shorthand property....
</p>
</div>
</body>
</html>
CSS Gradient as Border Images
CSS gradients can also be used to set the border of an element. There are three types of gradients supported: linear, radial and conic.
Following example shows how to use this property.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image: linear-gradient(45deg, green, yellow) 1;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div>
Border image linear gradient.
</div>
<div style="border-image: radial-gradient(green, yellow) 1;">
Border image radial gradient.
</div>
</body>
</html>
CSS Border Images All Properties
All the properties related to border-images are listed in the table below:
| Property | Description | Example |
|---|---|---|
| border-image | A shorthand property for setting border image. | |
| border-image-outset | Sets the image outset i.e how much the border image area extends beyond the border box. | |
| border-image-repeat | Determines whether the border image should be repeated, rounded, spaced or stretched. | |
| border-image-source | Sets the source/path of an image to be passed as a border to an element. | |
| border-image-slice | Shows how to slice up an image in a border. | |
| border-image-width | Sets the width of the image to be set as a border. |