
- TurboGears Tutorial
- TurboGears - Home
- TurboGears - Overview
- TurboGears - Environment
- TurboGears - First Program
- TurboGears - Dependencies
- TurboGears - Serving Templates
- TurboGears - HTTP Methods
- Genshi Template Language
- TurboGears - Includes
- TurboGears - JSON Rendering
- TurboGears - URL Hierarchy
- TurboGears - Toscawidgets Forms
- TurboGears - Validation
- TurboGears - Flash Messages
- TurboGears - Cookies and Sessions
- TurboGears - Caching
- TurboGears - Sqlalchemy
- TurboGears - Creating Models
- TurboGears - Crud Operations
- TurboGears - DataGrid
- TurboGears - Pagination
- TurboGears - Admin Access
- Authorization & Authentication
- TurboGears - Using MongoDB
- TurboGears - Scaffolding
- TurboGears - Hooks
- TurboGears - Writing Extensions
- TurboGears - Pluggable Applications
- TurboGears - Restful Applications
- TurboGears - Deployment
- TurboGears Useful Resources
- TurboGears - Quick Guide
- TurboGears - Useful Resources
- TurboGears - Discussion
TurboGears – DataGrid
The ToscaWidgets contains a DataGrid control which provides a quick way to present data in tabular form. The DataGrid object is declared as follows −
from tw2.forms import DataGrid
student_grid = DataGrid(fields = [('Name', 'name'),('City', 'city'),
('Address','address'), ('PINCODE', 'pincode')])
Now, showgrid() function retrieves all the records in student table and exposes the data to grid.html template. First the code for showgrid() function and then grid.html code is given below −
showgrid()
@expose('hello.templates.grid')
def showgrid(self):
data = DBSession.query(student).all()
return dict(page = 'grid', grid = student_grid, data = data)
grid.html
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
<div>${grid.display(value = data)}</div>
</div>
</body>
</html>
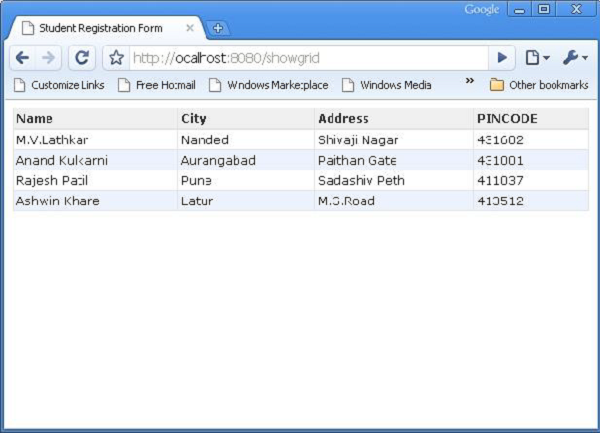
The following tabular data will be displayed when http://localhost:8080/showlist URL is entered in the browser −

Advertisements