
- OpenCV Tutorial
- OpenCV - Home
- OpenCV - Overview
- OpenCV - Environment
- OpenCV - Storing Images
- OpenCV - Reading Images
- OpenCV - Writing an Image
- OpenCV - GUI
- Types of Images
- OpenCV - The IMREAD_XXX Flag
- Reading an Image as Grayscale
- OpenCV - Reading Image as BGR
- Image Conversion
- Colored Images to GrayScale
- OpenCV - Colored Image to Binary
- OpenCV - Grayscale to Binary
- Drawing Functions
- OpenCV - Drawing a Circle
- OpenCV - Drawing a Line
- OpenCV - Drawing a Rectangle
- OpenCV - Drawing an Ellipse
- OpenCV - Drawing Polylines
- OpenCV - Drawing Convex Polylines
- OpenCV - Drawing Arrowed Lines
- OpenCV - Adding Text
- Filtering
- OpenCV - Bilateral Filter
- OpenCV - Box Filter
- OpenCV - SQRBox Filter
- OpenCV - Filter2D
- OpenCV - Dilation
- OpenCV - Erosion
- OpenCV - Morphological Operations
- OpenCV - Image Pyramids
- Sobel Derivatives
- OpenCV - Sobel Operator
- OpenCV - Scharr Operator
- Transformation Operations
- OpenCV - Laplacian Transformation
- OpenCV - Distance Transformation
- Camera and Face Detection
- OpenCV - Using Camera
- OpenCV - Face Detection in a Picture
- Face Detection using Camera
- Geometric Transformations
- OpenCV - Affine Translation
- OpenCV - Rotation
- OpenCV - Scaling
- OpenCV - Color Maps
- Miscellaneous Chapters
- OpenCV - Canny Edge Detection
- OpenCV - Hough Line Transform
- OpenCV - Histogram Equalization
- OpenCV Useful Resources
- OpenCV - Quick Guide
- OpenCV - Useful Resources
- OpenCV - Discussion
OpenCV - Drawing Convex Polylines
You can draw convex polylines on an image using the method fillconvexPoly() of the imgproc class. Following is the syntax of this method.
fillConvexPoly(Mat img, MatOfPoint points, Scalar color)
This method accepts the following parameters −
mat − A Mat object representing the image on which the convex Polylines are to be drawn.
points − A MatOfPoint object representing points between which the convex polylines are to be drawn.
scalar − A Scalar object representing the color of the convex Polylines. (BGR)
The constructor of the MatOfPoint class accepts objects of the class Point.
MatOfPoint(Point... a)
Example
The following program demonstrates how to draw convex polylines on an image and display it using JavaFX window.
import java.awt.image.BufferedImage;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
import javax.imageio.ImageIO;
import javafx.application.Application;
import javafx.embed.swing.SwingFXUtils;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.ImageView;
import javafx.scene.image.WritableImage;
import javafx.stage.Stage;
import org.opencv.core.Core;
import org.opencv.core.Mat;
import org.opencv.core.MatOfByte;
import org.opencv.core.MatOfPoint;
import org.opencv.core.Point;
import org.opencv.core.Scalar;
import org.opencv.imgcodecs.Imgcodecs;
import org.opencv.imgproc.Imgproc;
public class FillConvexPoly extends Application {
Mat matrix = null;
@Override
public void start(Stage stage) throws Exception {
// Capturing the snapshot from the camera
FillConvexPoly obj = new FillConvexPoly();
WritableImage writableImage = obj.LoadImage();
// Setting the image view
ImageView imageView = new ImageView(writableImage);
// setting the fit height and width of the image view
imageView.setFitHeight(600);
imageView.setFitWidth(600);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
// Creating a Group object
Group root = new Group(imageView);
// Creating a scene object
Scene scene = new Scene(root, 600, 400);
// Setting title to the Stage
stage.setTitle("Drawing convex Polylines (fill) on the image");
// Adding scene to the stage
stage.setScene(scene);
// Displaying the contents of the stage
stage.show();
}
public WritableImage LoadImage() throws Exception {
// Loading the OpenCV core library
System.loadLibrary( Core.NATIVE_LIBRARY_NAME );
// Reading the Image from the file and storing it in to a Matrix object
String file ="E:/OpenCV/chap8/input.jpg";
Mat matrix = Imgcodecs.imread(file);
MatOfPoint matOfPoint = new MatOfPoint (
new Point(75, 100), new Point(350, 100),
new Point(75, 150), new Point(350, 150),
new Point(75, 200), new Point(350, 200),
new Point(75, 250), new Point(350, 250)
);
// Drawing polylines
Imgproc.fillConvexPoly (
matrix, // Matrix obj of the image
matOfPoint, // java.util.List<MatOfPoint> pts
new Scalar(0, 0, 255) // Scalar object for color
);
// Encoding the image
MatOfByte matOfByte = new MatOfByte();
Imgcodecs.imencode(".jpg", matrix, matOfByte);
// Storing the encoded Mat in a byte array
byte[] byteArray = matOfByte.toArray();
// Displaying the image
InputStream in = new ByteArrayInputStream(byteArray);
BufferedImage bufImage = ImageIO.read(in);
this.matrix = matrix;
// Creating the Writable Image
WritableImage writableImage = SwingFXUtils.toFXImage(bufImage, null);
return writableImage;
}
public static void main(String args[]) {
launch(args);
}
}
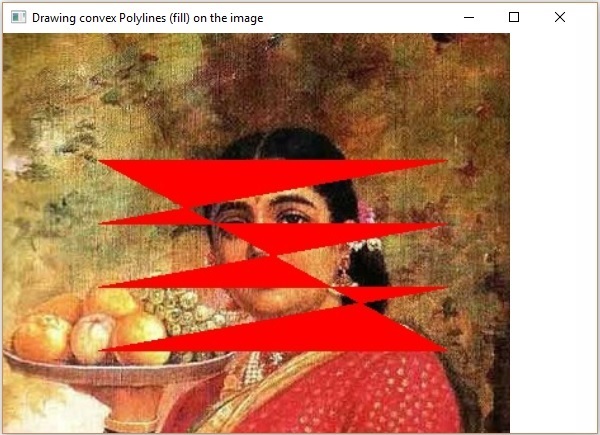
On executing the above program, you will get the following output −

Advertisements