
- Materialize Tutorial
- Materialize - Home
- Materialize - Overview
- Materialize - Environment Setup
- Materialize - Colors
- Materialize - Grids
- Materialize - Helpers
- Materialize - Media
- Materialize - Shadows
- Materialize - Tables
- Materialize - Typography
- Materialize - Badges
- Materialize - Buttons
- Materialize - Breadcrumb
- Materialize - Cards
- Materialize - Chips
- Materialize - Collections
- Materialize - Footer
- Materialize - Form
- Materialize - Icons
- Materialize - Navbar
- Materialize - Pagination
- Materialize - Preloader
- Materialize - Collapsible
- Materialize - Dialogs
- Materialize - Dropdowns
- Materialize - Tabs
- Materialize - Waves
- Materialize Useful Resources
- Materialize - Quick Guide
- Materialize - Useful Resources
- Materialize - Discussion
Materialize - Shadows
Materialize has several special classes to display containers as paper-like cards with shadow.
| Sr.No. | Class Name & Description |
|---|---|
| 1 | z-depth-0 Removes the shadow of elements having z-depth by default. |
| 2 | z-depth-1 Styles a container for any HTML content with 1px bordered shadow. Adds z-depth of 1. |
| 3 | z-depth-2 Styles a container for any HTML content with 2px bordered shadow. Adds z-depth of 2. |
| 4 | z-depth-3 Styles a container for any HTML content with 3px bordered shadow. Adds z-depth of 3. |
| 5 | z-depth-4 Styles a container for any HTML content with 4px bordered shadow. Adds z-depth of 4. |
| 6 | z-depth-5 Styles a container for any HTML content with 5px bordered shadow. Adds z-depth of 5. |
Example
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
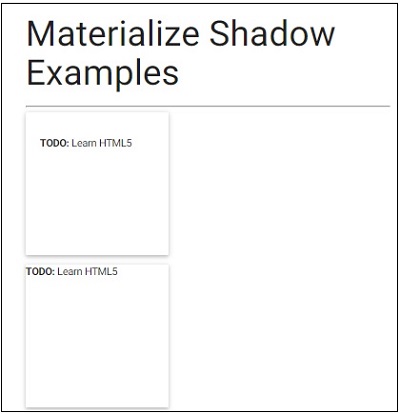
<h2>Materialize Shadow Examples</h2>
<hr/>
<div class="card-panel">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-1">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-2">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-3">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-4">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-5">
<p><b>TODO:</b> Learn HTML5</p>
</div>
</body>
</html>
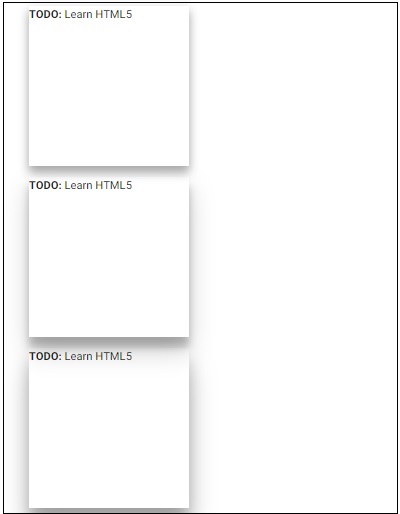
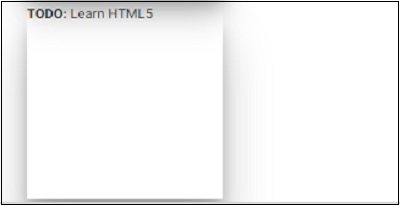
Output
Verify the output.



Advertisements