- ASP.NET MVC Tutorial
- ASP.NET MVC - Home
- ASP.NET MVC - Overview
- ASP.NET MVC - Pattern
- ASP.NET MVC - Environment Setup
- ASP.NET MVC - Getting Started
- ASP.NET MVC - Life Cycle
- ASP.NET MVC - Routing
- ASP.NET MVC - Controllers
- ASP.NET MVC - Actions
- ASP.NET MVC - Filters
- ASP.NET MVC - Selectors
- ASP.NET MVC - Views
- ASP.NET MVC - Data Model
- ASP.NET MVC - Helpers
- ASP.NET MVC - Model Binding
- ASP.NET MVC - Databases
- ASP.NET MVC - Validation
- ASP.NET MVC - Security
- ASP.NET MVC - Caching
- ASP.NET MVC - Razor
- ASP.NET MVC - Data Annotations
- Nuget Package Management
- ASP.NET MVC - Web API
- ASP.NET MVC - Scaffolding
- ASP.NET MVC - Bootstrap
- ASP.NET MVC - Unit Testing
- ASP.NET MVC - Deployment
- ASP.NET MVC - Self-hosting
- ASP.NET MVC Useful Resources
- ASP.NET MVC - Quick Guide
- ASP.NET MVC - Useful Resources
- ASP.NET MVC - Discussion
ASP.NET MVC - Helpers
In ASP.Net web forms, developers are using the toolbox for adding controls on any particular page. However, in ASP.NET MVC application there is no toolbox available to drag and drop HTML controls on the view. In ASP.NET MVC application, if you want to create a view it should contain HTML code. So those developers who are new to MVC especially with web forms background finds this a little hard.
To overcome this problem, ASP.NET MVC provides HtmlHelper class which contains different methods that help you create HTML controls programmatically. All HtmlHelper methods generate HTML and return the result as a string. The final HTML is generated at runtime by these functions. The HtmlHelper class is designed to generate UI and it should not be used in controllers or models.
There are different types of helper methods.
Createinputs − Creates inputs for text boxes and buttons.
Createlinks − Creates links that are based on information from the routing tables.
Createforms − Create form tags that can post back to our action, or to post back to an action on a different controller.
| Sr.No. | Method and Description |
|---|---|
| 1 | Action(String) Overloaded. Invokes the specified child action method and returns the result as an HTML string. (Defined by ChildActionExtensions) |
| 2 | Action(String, Object) Overloaded. Invokes the specified child action method with the specified parameters and returns the result as an HTML string. (Defined by ChildActionExtensions) |
| 3 | Action(String, RouteValueDictionary) Overloaded. Invokes the specified child action method using the specified parameters and returns the result as an HTML string. (Defined by ChildActionExtensions) |
| 4 | Action(String, String) Overloaded. Invokes the specified child action method using the specified controller name and returns the result as an HTML string. (Defined by ChildActionExtensions) |
| 5 | Action(String, String, Object) Overloaded. Invokes the specified child action method using the specified parameters and controller name and returns the result as an HTML string. (Defined by ChildActionExtensions) |
| 6 | Action(String, String, RouteValueDictionary) Overloaded. Invokes the specified child action method using the specified parameters and controller name and returns the result as an HTML string. (Defined by ChildActionExtensions) |
| 7 | ActionLink(String, String) Overloaded. (Defined by LinkExtensions) |
| 8 | ActionLink(String, String, Object) Overloaded. (Defined by LinkExtensions) |
| 9 | ActionLink(String, String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 10 | ActionLink(String, String, RouteValueDictionary) Overloaded. (Defined by LinkExtensions) |
| 11 | ActionLink(String, String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 12 | ActionLink(String, String, String) Overloaded. (Defined by LinkExtensions) |
| 13 | ActionLink(String, String, String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 14 | ActionLink(String, String, String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 15 | ActionLink(String, String, String, String, String, String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 16 | ActionLink(String, String, String, String, String, String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 17 | BeginForm() Overloaded. Writes an opening <form> tag to the response. The form uses the POST method, and the request is processed by the action method for the view. (Defined by FormExtensions) |
| 18 | BeginForm(Object) Overloaded. Writes an opening <form> tag to the response and includes the route values in the action attribute. The form uses the POST method, and the request is processed by the action method for the view. (Defined by FormExtensions) |
| 19 | BeginForm(RouteValueDictionary) Overloaded. Writes an opening <form> tag to the response and includes the route values from the route value dictionary in the action attribute. The form uses the POST method, and the request is processed by the action method for the view. (Defined by FormExtensions.) |
| 20 | BeginForm(String, String) Overloaded. Writes an opening <form> tag to the response and sets the action tag to the specified controller and action. The form uses the POST method. (Defined by FormExtensions) |
| 21 | BeginForm(String, String, FormMethod) Overloaded. Writes an opening <form> tag to the response and sets the action tag to the specified controller and action. The form uses the specified HTTP method. (Defined by FormExtensions) |
| 22 | BeginForm(String, String, FormMethod, IDictionary<String, Object>) Overloaded. Writes an opening <form> tag to the response and sets the action tag to the specified controller and action. The form uses the specified HTTP method and includes the HTML attributes from a dictionary. (Defined by FormExtensions) |
| 23 | BeginForm(String, String, FormMethod, Object) Overloaded. Writes an opening <form> tag to the response and sets the action tag to the specified controller and action. The form uses the specified HTTP method and includes the HTML attributes. (Defined by FormExtensions) |
| 24 | BeginForm(String, String, Object) Overloaded. Writes an opening <form> tag to the response, and sets the action tag to the specified controller, action, and route values. The form uses the POST method. (Defined by FormExtensions) |
| 25 | BeginForm(String, String, Object, FormMethod) Overloaded. Writes an opening <form> tag to the response and sets the action tag to the specified controller, action, and route values. The form uses the specified HTTP method. (Defined by FormExtensions) |
| 26 | BeginForm(String, String, Object, FormMethod, Object) Overloaded. Writes an opening <form> tag to the response and sets the action tag to the specified controller, action, and route values. The form uses the specified HTTP method and includes the HTML attributes. (Defined by FormExtensions) |
| 27 | BeginForm(String, String, RouteValueDictionary) Overloaded. Writes an opening <form> tag to the response, and sets the action tag to the specified controller, action, and route values from the route value dictionary. The form uses the POST method. (Defined by FormExtensions) |
| 28 | BeginForm(String, String, RouteValueDictionary, FormMethod) Overloaded. Writes an opening <form> tag to the response, and sets the action tag to the specified controller, action, and route values from the route value dictionary. The form uses the specified HTTP method. (Defined by FormExtensions) |
| 29 | BeginForm(String, String, RouteValueDictionary, FormMethod, IDictionary<String, Object>) Overloaded. Writes an opening <form> tag to the response, and sets the action tag to the specified controller, action, and route values from the route value dictionary. The form uses the specified HTTP method, and includes the HTML attributes from the dictionary. (Defined by FormExtensions) |
| 30 | BeginRouteForm(Object) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 31 | BeginRouteForm(RouteValueDictionary) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 32 | BeginRouteForm(String) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 33 | BeginRouteForm(String, FormMethod) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 34 | BeginRouteForm(String, FormMethod, IDictionary<String, Object>) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 35 | BeginRouteForm(String, FormMethod, Object) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 36 | BeginRouteForm(String, Object) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 37 | BeginRouteForm(String, Object, FormMethod) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 38 | BeginRouteForm(String, Object, FormMethod, Object) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 39 | BeginRouteForm(String, RouteValueDictionary) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 40 | BeginRouteForm(String, RouteValueDictionary, FormMethod) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 41 | BeginRouteForm(String, RouteValueDictionary, FormMethod, IDictionary<String, Object>) Overloaded. Writes an opening <form> tag to the response. When the user submits the form, the request will be processed by the route target. (Defined by FormExtensions) |
| 42 | CheckBox(String) Overloaded. Returns a checkbox input element by using the specified HTML helper and the name of the form field. (Defined by InputExtensions) |
| 43 | CheckBox(String, Boolean) Overloaded. Returns a checkbox input element by using the specified HTML helper, the name of the form field, and a value to indicate whether the check box is selected. (Defined by InputExtensions) |
| 44 | CheckBox(String, Boolean, IDictionary<String, Object>) Overloaded. Returns a checkbox input element by using the specified HTML helper, the name of the form field, a value to indicate whether the check box is selected, and the HTML attributes. (Defined by InputExtensions) |
| 45 | CheckBox(String, Boolean, Object) Overloaded. Returns a checkbox input element by using the specified HTML helper, the name of the form field, a value that indicates whether the check box is selected, and the HTML attributes. (Defined by InputExtensions) |
| 46 | CheckBox(String, IDictionary<String, Object>) Overloaded. Returns a checkbox input element by using the specified HTML helper, the name of the form field, and the HTML attributes. (Defined by InputExtensions) |
| 47 | CheckBox(String, Object) Overloaded. Returns a checkbox input element by using the specified HTML helper, the name of the form field, and the HTML attributes. (Defined by InputExtensions) |
| 48 | Display(String) Overloaded. Returns HTML markup for each property in the object that is represented by a string expression. (Defined by DisplayExtensions) |
| 49 | Display(String, Object) Overloaded. Returns HTML markup for each property in the object that is represented by a string expression, using additional view data. (Defined by DisplayExtensions) |
| 50 | Display(String, String) Overloaded. Returns HTML markup for each property in the object that is represented by the expression, using the specified template. (Defined by DisplayExtensions) |
| 51 | Display(String, String, Object) Overloaded. Returns HTML markup for each property in the object that is represented by the expression, using the specified template and additional view data. (Defined by DisplayExtensions) |
| 52 | Display(String, String, String) Overloaded. Returns HTML markup for each property in the object that is represented by the expression, using the specified template and an HTML field ID. (Defined by DisplayExtensions) |
| 53 | Display(String, String, String, Object) Overloaded. Returns HTML markup for each property in the object that is represented by the expression, using the specified template, HTML field ID, and additional view data. (Defined by DisplayExtensions) |
| 54 | DisplayForModel() Overloaded. Returns HTML markup for each property in the model. (Defined by DisplayExtensions) |
| 55 | DisplayForModel(Object) Overloaded. Returns HTML markup for each property in the model, using additional view data. (Defined by DisplayExtensions) |
| 56 | DisplayForModel(String) Overloaded. Returns HTML markup for each property in the model using the specified template. (Defined by DisplayExtensions) |
| 57 | DisplayForModel(String, Object) Overloaded. Returns HTML markup for each property in the model, using the specified template and additional view data. (Defined by DisplayExtensions) |
| 58 | DisplayForModel(String, String) Overloaded. Returns HTML markup for each property in the model using the specified template and HTML field ID. (Defined by DisplayExtensions) |
| 59 | DisplayForModel(String, String, Object) Overloaded. Returns HTML markup for each property in the model, using the specified template, an HTML field ID, and additional view data. (Defined by DisplayExtensions) |
| 60 | DisplayName(String) Gets the display name. (Defined by DisplayNameExtensions) |
| 61 | DisplayNameForModel() Gets the display name for the model. (Defined by DisplayNameExtensions) |
| 62 | DisplayText(String) Returns HTML markup for each property in the object that is represented by the specified expression. (Defined by DisplayTextExtensions) |
| 63 | DropDownList(String) Overloaded. Returns a single-selection select element using the specified HTML helper and the name of the form field. (Defined by SelectExtensions) |
| 64 | DropDownList(String, IEnumerable<SelectListItem>) Overloaded. Returns a single-selection select element using the specified HTML helper, the name of the form field, and the specified list items. (Defined by SelectExtensions) |
| 65 | DropDownList(String, IEnumerable<SelectListItem>, IDictionary<String, Object>) Overloaded. Returns a single-selection select element using the specified HTML helper, the name of the form field, the specified list items, and the specified HTML attributes. (Defined by SelectExtensions) |
| 66 | DropDownList(String, IEnumerable<SelectListItem>, Object) Overloaded. Returns a single-selection select element using the specified HTML helper, the name of the form field, the specified list items, and the specified HTML attributes. (Defined by SelectExtensions) |
| 67 | DropDownList(String, IEnumerable<SelectListItem>, String) Overloaded. Returns a single-selection select element using the specified HTML helper, the name of the form field, the specified list items, and an option label. (Defined by SelectExtensions) |
| 68 | DropDownList(String, IEnumerable<SelectListItem>, String, IDictionary<String, Object>) Overloaded. Returns a single-selection select element using the specified HTML helper, the name of the form field, the specified list items, an option label, and the specified HTML attributes. (Defined by SelectExtensions) |
| 69 | DropDownList(String, IEnumerable<SelectListItem>, String, Object) Overloaded. Returns a single-selection select element using the specified HTML helper, the name of the form field, the specified list items, an option label, and the specified HTML attributes. (Defined by SelectExtensions) |
| 70 | DropDownList(String, String) Overloaded. Returns a single-selection select element using the specified HTML helper, the name of the form field, and an option label. (Defined by SelectExtensions) |
| 71 | Editor(String) Overloaded. Returns an HTML input element for each property in the object that is represented by the expression. (Defined by EditorExtensions) |
| 72 | Editor(String, Object) Overloaded. Returns an HTML input element for each property in the object that is represented by the expression, using additional view data. (Defined by EditorExtensions) |
| 73 | Editor(String, String) Overloaded. Returns an HTML input element for each property in the object that is represented by the expression, using the specified template. (Defined by EditorExtensions) |
| 74 | Editor(String, String, Object) Overloaded. Returns an HTML input element for each property in the object that is represented by the expression, using the specified template and additional view data. (Defined by EditorExtensions) |
| 75 | Editor(String, String, String) Overloaded. Returns an HTML input element for each property in the object that is represented by the expression, using the specified template and HTML field name. (Defined by EditorExtensions) |
| 76 | Editor(String, String, String, Object) Overloaded. Returns an HTML input element for each property in the object that is represented by the expression, using the specified template, HTML field name, and additional view data. (Defined by EditorExtensions) |
| 77 | EditorForModel() Overloaded. Returns an HTML input element for each property in the model. (Defined by EditorExtensions) |
| 78 | EditorForModel(Object) Overloaded. Returns an HTML input element for each property in the model, using additional view data. (Defined by EditorExtensions) |
| 79 | EditorForModel(String) Overloaded. Returns an HTML input element for each property in the model, using the specified template. (Defined by EditorExtensions) |
| 80 | EditorForModel(String, Object) Overloaded. Returns an HTML input element for each property in the model, using the specified template and additional view data. (Defined by EditorExtensions) |
| 81 | EditorForModel(String, String) Overloaded. Returns an HTML input element for each property in the model, using the specified template name and HTML field name. (Defined by EditorExtensions) |
| 82 | EditorForModel(String, String, Object) Overloaded. Returns an HTML input element for each property in the model, using the template name, HTML field name, and additional view data. (Defined by EditorExtensions) |
| 83 | EndForm() Renders the closing </form> tag to the response. (Defined by FormExtensions) |
| 84 | Hidden(String) Overloaded. Returns a hidden input element by using the specified HTML helper and the name of the form field. (Defined by InputExtensions) |
| 85 | Hidden(String, Object) Overloaded. Returns a hidden input element by using the specified HTML helper, the name of the form field, and the value. (Defined by InputExtensions) |
| 86 | Hidden(String, Object, IDictionary<String, Object>) Overloaded. Returns a hidden input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 87 | Hidden(String, Object, Object) Overloaded. Returns a hidden input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 88 | Id(String) Gets the ID of the HtmlHelper string. (Defined by NameExtensions) |
| 89 | IdForModel() Gets the ID of the HtmlHelper string. (Defined by NameExtensions) |
| 90 | Label(String) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 91 | Label(String, IDictionary<String, Object>) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 92 | Label(String, Object) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 93 | Label(String, String) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression using the label text. (Defined by LabelExtensions) |
| 94 | Label(String, String, IDictionary<String, Object>) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 95 | Label(String, String, Object) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 96 | LabelForModel() Overloaded. Returns an HTML label element and the property name of the property that is represented by the model. (Defined by LabelExtensions) |
| 97 | LabelForModel(IDictionary<String, Object>) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 98 | LabelForModel(Object) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 99 | LabelForModel(String) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression using the label text. (Defined by LabelExtensions) |
| 100 | LabelForModel(String, IDictionary<String, Object>) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 101 | LabelForModel(String, Object) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 102 | ListBox(String) Overloaded. Returns a multi-select select element using the specified HTML helper and the name of the form field. (Defined by SelectExtensions) |
| 103 | ListBox(String, IEnumerable<SelectListItem>) Overloaded. Returns a multi-select select element using the specified HTML helper, the name of the form field, and the specified list items. (Defined by SelectExtensions) |
| 104 | ListBox(String, IEnumerable<SelectListItem>, IDictionary<String, Object>) Overloaded. Returns a multi-select select element using the specified HTML helper, the name of the form field, the specified list items, and the specified HMTL attributes. (Defined by SelectExtensions) |
| 105 | ListBox(String, IEnumerable<SelectListItem>, Object) Overloaded. Returns a multi-select select element using the specified HTML helper, the name of the form field, and the specified list items. (Defined by SelectExtensions) |
| 106 | Name(String) Gets the full HTML field name for the object that is represented by the expression. (Defined by NameExtensions) |
| 107 | NameForModel() Gets the full HTML field name for the object that is represented by the expression. (Defined by NameExtensions.) |
| 108 | Partial(String) Overloaded. Renders the specified partial view as an HTMLencoded string. (Defined by PartialExtensions) |
| 109 | Partial(String, Object) Overloaded. Renders the specified partial view as an HTMLencoded string. (Defined by PartialExtensions) |
| 110 | Partial(String, Object, ViewDataDictionary) Overloaded. Renders the specified partial view as an HTMLencoded string. (Defined by PartialExtensions) |
| 111 | Partial(String, ViewDataDictionary) Overloaded. Renders the specified partial view as an HTMLencoded string. (Defined by PartialExtensions) |
| 112 | Password(String) Overloaded. Returns a password input element by using the specified HTML helper and the name of the form field. (Defined by InputExtensions) |
| 113 | Password(String, Object) Overloaded. Returns a password input element by using the specified HTML helper, the name of the form field, and the value. (Defined by InputExtensions) |
| 114 | Password(String, Object, IDictionary<String, Object>) Overloaded. Returns a password input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 115 | Password(String, Object, Object) Overloaded. Returns a password input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 116 | RadioButton(String, Object) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 117 | RadioButton(String, Object, Boolean) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 118 | RadioButton(String, Object, Boolean, IDictionary<String, Object>) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 119 | RadioButton(String, Object, Boolean, Object) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 120 | RadioButton(String, Object, IDictionary<String, Object>) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 121 | RadioButton(String, Object, Object) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 122 | RenderAction(String) Overloaded. Invokes the specified child action method and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 123 | RenderAction(String, Object) Overloaded. Invokes the specified child action method using the specified parameters and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 124 | RenderAction(String, RouteValueDictionary) Overloaded. Invokes the specified child action method using the specified parameters and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 125 | RenderAction(String, String) Overloaded. Invokes the specified child action method using the specified controller name and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 126 | RenderAction(String, String, Object) Overloaded. Invokes the specified child action method using the specified parameters and controller name and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 127 | RenderAction(String, String, RouteValueDictionary) Overloaded. Invokes the specified child action method using the specified parameters and controller name and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 128 | RenderPartial(String) Overloaded. Renders the specified partial view by using the specified HTML helper. (Defined by RenderPartialExtensions) |
| 129 | RenderPartial(String, Object) Overloaded. Renders the specified partial view, passing it a copy of the current ViewDataDictionary object, but with the Model property set to the specified model. (Defined by RenderPartialExtensions) |
| 130 | RenderPartial(String, Object, ViewDataDictionary) Overloaded. Renders the specified partial view, replacing the partial view's ViewData property with the specified ViewDataDictionary object and setting the Model property of the view data to the specified model. (Defined by RenderPartialExtensions) |
| 131 | RenderPartial(String, ViewDataDictionary) Overloaded. Renders the specified partial view, replacing its ViewData property with the specified ViewDataDictionary object. (Defined by RenderPartialExtensions) |
| 132 | RouteLink(String, Object) Overloaded. (Defined by LinkExtensions) |
| 133 | RouteLink(String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 134 | RouteLink(String, RouteValueDictionary) Overloaded. (Defined by LinkExtensions) |
| 135 | RouteLink(String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 136 | RouteLink(String, String) Overloaded. (Defined by LinkExtensions) |
| 137 | RouteLink(String, String, Object) Overloaded. (Defined by LinkExtensions) |
| 138 | RouteLink(String, String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 139 | RouteLink(String, String, RouteValueDictionary) Overloaded. (Defined by LinkExtensions) |
| 140 | RouteLink(String, String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 141 | RouteLink(String, String, String, String, String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 142 | RouteLink(String, String, String, String, String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 143 | TextArea(String) Overloaded. Returns the specified textarea element by using the specified HTML helper and the name of the form field. (Defined by TextAreaExtensions.) |
| 144 | TextArea(String, IDictionary<String, Object>) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 145 | TextArea(String, Object) Overloaded. Returns the specified textarea element by using the specified HTML helper and HTML attributes. (Defined by TextAreaExtensions) |
| 146 | TextArea(String, String) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, and the text content. (Defined by TextAreaExtensions) |
| 147 | TextArea(String, String, IDictionary<String, Object>) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, the text content, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 148 | TextArea(String, String, Int32, Int32, IDictionary<String, Object>) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, the text content, the number of rows and columns, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 149 | TextArea(String, String, Int32, Int32, Object) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, the text content, the number of rows and columns, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 150 | TextArea(String, String, Object) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, the text content, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 151 | TextBox(String) Overloaded. Returns a text input element by using the specified HTML helper and the name of the form field. (Defined by InputExtensions) |
| 152 | TextBox(String, Object) Overloaded. Returns a text input element by using the specified HTML helper, the name of the form field, and the value. (Defined by InputExtensions) |
| 153 | TextBox(String, Object, IDictionary<String, Object>) Overloaded. Returns a text input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 154 | TextBox(String, Object, Object) Overloaded. Returns a text input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 155 | TextBox(String, Object, String) Overloaded. Returns a text input element. (Defined by InputExtensions) |
| 156 | TextBox(String, Object, String, IDictionary<String, Object>) Overloaded. Returns a text input element. (Defined by InputExtensions) |
| 157 | TextBox(String, Object, String, Object) Overloaded. Returns a text input element. (Defined by InputExtensions) |
| 158 | Validate(String) Retrieves the validation metadata for the specified model and applies each rule to the data field. (Defined by ValidationExtensions) |
| 159 | ValidationMessage(String) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 160 | ValidationMessage(String, IDictionary<String, Object>) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions.) |
| 161 | ValidationMessage(String, IDictionary<String, Object>, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 162 | ValidationMessage(String, Object) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 163 | ValidationMessage(String, Object, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 164 | ValidationMessage(String, String) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 165 | ValidationMessage(String, String, IDictionary<String, Object>) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 166 | ValidationMessage(String, String, IDictionary<String, Object>, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 167 | ValidationMessage(String, String, Object) Overloaded. Displays a validation message if an error exists forthe specified field in the ModelStateDictionary object. (Definedby ValidationExtensions) |
| 168 | ValidationMessage(String, String, Object, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 169 | ValidationMessage(String, String, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 170 | ValidationSummary() Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 171 | ValidationSummary(Boolean) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 172 | ValidationSummary(Boolean, String) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 173 | ValidationSummary(Boolean, String, IDictionary<String, Object>) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 174 | ValidationSummary(Boolean, String, IDictionary<String, Object>, String) Overloaded. (Defined by ValidationExtensions) |
| 175 | ValidationSummary(Boolean, String, Object) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 176 | ValidationSummary(Boolean, String, Object, String) Overloaded. (Defined by ValidationExtensions) |
| 177 | ValidationSummary(Boolean, String, String) Overloaded. (Defined by ValidationExtensions) |
| 178 | ValidationSummary(String) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 179 | ValidationSummary(String, IDictionary<String, Object>) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 180 | ValidationSummary(String, IDictionary<String, Object>, String) Overloaded. (Defined by ValidationExtensions) |
| 181 | ValidationSummary(String, Object) Overloaded. Returns an unordered list (ul element) of validation messages in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 182 | ValidationSummary(String, Object, String) Overloaded. (Defined by ValidationExtensions) |
| 183 | ValidationSummary(String, String) Overloaded. (Defined by ValidationExtensions) |
| 184 | Value(String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 185 | Value(String, String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 186 | ValueForModel() Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 187 | ValueForModel(String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
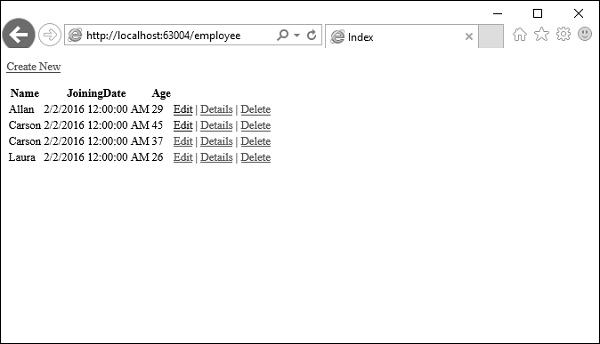
If you look at the view from the last chapter which we have generated from EmployeeController index action, you will see the number of operations that started with Html, like Html.ActionLink and Html.DisplayNameFor, etc. as shown in the following code.
@model IEnumerable<MVCSimpleApp.Models.Employee>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class = "table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.JoiningDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.JoiningDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
</tr>
}
</table>
</body>
</html>
This HTML is a property that we inherit from the ViewPage base class. So, it's available in all of our views and it returns an instance of a type called HTML Helper.
Let’s take a look at a simple example in which we will enable the user to edit the employee. Hence, this edit action will be using significant numbers of different HTML Helpers.
If you look at the above code, you will see at the end the following HTML Helper methods
@Html.ActionLink("Edit", "Edit", new { id = item.ID })
In the ActionLink helper, the first parameter is of the link which is “Edit”, the second parameter is the action method in the Controller, which is also “Edit”, and the third parameter ID is of any particular employee you want to edit.
Let’s change the EmployeeController class by adding a static list and also change the index action using the following code.
public static List<Employee> empList = new List<Employee>{
new Employee{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Employee{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Employee{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Employee{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
public ActionResult Index(){
var employees = from e in empList
orderby e.ID
select e;
return View(employees);
}
Let’s update the Edit action. You will see two Edit actions one for GET and one for POST. Let’s update the Edit action for Get, which has only Id in the parameter as shown in the following code.
// GET: Employee/Edit/5
public ActionResult Edit(int id){
List<Employee> empList = GetEmployeeList();
var employee = empList.Single(m => m.ID == id);
return View(employee);
}
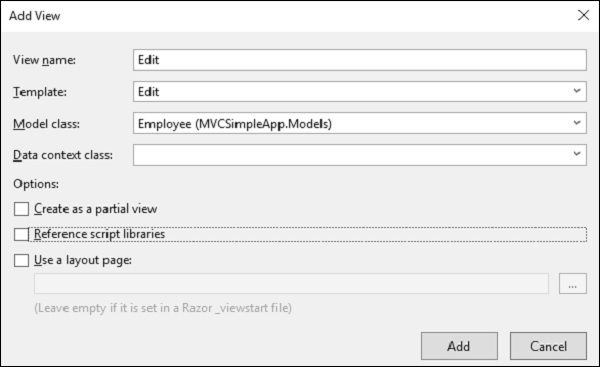
Now, we know that we have action for Edit but we don’t have any view for these actions. So we need to add a View as well. To do this, right-click on the Edit action and select Add View.

You will see the default name for view. Select Edit from the Template dropdown and Employee from the Model class dropdown.
Following is the default implementation in the Edit view.
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Edit</title>
</head>
<body>
@using (Html.BeginForm()){
@Html.AntiForgeryToken()
<div class = "form-horizontal">
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(
true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.ID)
<div class = "form-group">
@Html.LabelFor(
model => model.Name, htmlAttributes: new{
@class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(model => model.Name, new{
htmlAttributes = new {
@class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new{
@class = "text-danger" })
</div>
</div>
<div class = "form-group">
@Html.LabelFor(
model => model.JoiningDate, htmlAttributes: new{
@class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(
model => model.JoiningDate, new{
htmlAttributes = new{ @class = "form-control" } })
@Html.ValidationMessageFor(
model => model.JoiningDate, "", new{
@class = "text-danger" })
</div>
</div>
<div class = "form-group">
@Html.LabelFor(
model => model.Age, htmlAttributes: new{
@class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(
model => model.Age, new{
htmlAttributes = new{ @class = "form-control" } })
@Html.ValidationMessageFor(
model => model.Age, "", new{
@class = "text-danger" })
</div>
</div>
<div class = "form-group">
<div class = "col-md-offset-2 col-md-10">
<input type = "submit" value = "Save" class = "btn btn-default"/>
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
As you can see that there are many helper methods used. So, here “HTML.BeginForm” writes an opening Form Tag. It also ensures that the method is going to be “Post”, when the user clicks on the “Save” button.
Html.BeginForm is very useful, because it enables you to change the URL, change the method, etc.
In the above code, you will see one more HTML helper and that is “@HTML.HiddenFor”, which emits the hidden field.
MVC Framework is smart enough to figure out that this ID field is mentioned in the model class and hence it needs to be prevented from getting edited, that is why it is marked as hidden.
The Html.LabelFor HTML Helper creates the labels on the screen. The Html.ValidationMessageFor helper displays proper error message if anything is wrongly entered while making the change.
We also need to change the Edit action for POST because once you update the employee then it will call this action.
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection){
try{
var employee = empList.Single(m => m.ID == id);
if (TryUpdateModel(employee)){
//To Do:- database code
return RedirectToAction("Index");
}
return View(employee);
}catch{
return View();
}
}
Let’s run this application and request for the following URL http://localhost:63004/employee. You will receive the following output.

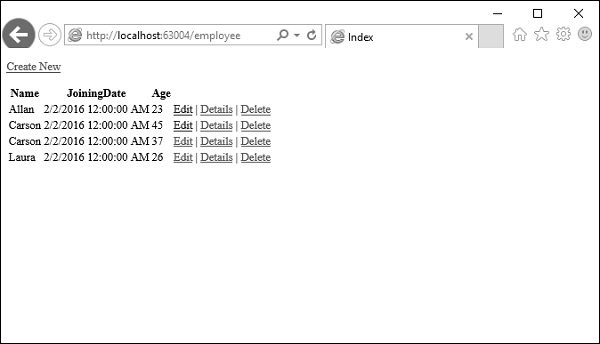
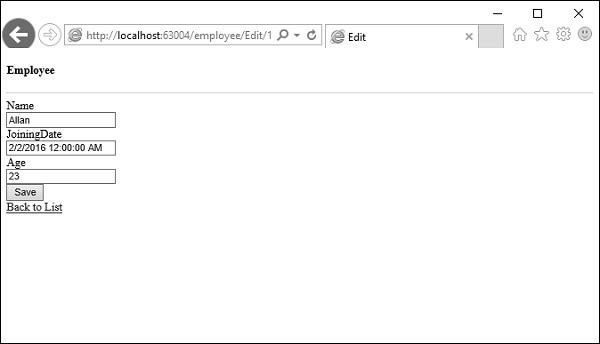
Click on the edit link on any particular employee, let’s say click on Allan edit link. You will see the following view.

Let’s change the age from 23 to 29 and click ‘Save’ button, then you will see the updated age on the Index View.