
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Using the Slider Examples in Snack
Sometimes, the task is to increment a number in a given range. For this different types of Sliders can be used. Different libraries permit using sliders in mobile apps. In this article, the React native and javascript code is shown with two different examples where in the first example, the '@react-native-community/slider' component "Slider" is used. In another example, the circular slider called the ArcSlider is used from "rn-arc-slider" to make a slider and then render it on the screen of the device.
Example 1: Using Slider from 'react-native-community/slider' to print table of a number.
Algorithm
Step 1 ? Import Text, View, StyleSheet from 'react-native'. Also import Slider from '@react-native-community/slider'.
Step 2 ? Make the App.js and write the code.
Step 3 ? Make a class and write the constructor with state variables including a mapper. The value of the slider can be used for some task such as printing the table of a number.
Step 4 ? Write the function to increment or to change the value of mapper.
Step 5 ? Make the slider and specify the minimum and maximum value and use the function to change the value.
Step 6 ? Check the result.
The important file used in the project is
App.js
App.js : This is the main javascript file for this project.
Example
import { Component } from 'react';
import { Text, View, StyleSheet} from 'react-native';
import Slider from '@react-native-community/slider';
var maxvalforslider= 50;
export default class TableShowWithSliderApp extends Component {
constructor(props) {
super(props);
this.state = {
mapper:0,
tableOf:3
}
}
componentDidMount() {
setInterval(this.incrementmapper,1000);
}
incrementmapper = () => {
if (this.state.mapper < maxvalforslider)
this.setState({ mapper: this.state.mapper +1 });
}
render() {
return (
<View>
<Text style={styles.textSty}>Showing Multiples of A Number</Text>
<Textstyle={{color: "#A00", marginTop: 10, padding :10}}>Start of Slider Value: 0</Text>
<Text style={{color: "#00A", marginTop: 10, padding :10}}>End of Slider Value: {maxvalforslider}</Text>
<Slider
style={{width: 300, height: 40}}
value={this.state.mapper}
onValueChange={mapper => this.setState({mapper})}
minimumValue={0}
maximumValue={maxvalforslider}
minimumTrackTintColor="#CCC"
maximumTrackTintColor="#000"
step={1}
/>
<Text style={styles.textSty}>{"Table of : " + this.state.tableOf}
</Text>
<Text style={{color: "#000", fontSize: 30, marginTop: 10, padding :10}}>{ this.state.tableOf +"*" + + this.state.mapper+ "=" + this.state.mapper *this.state.tableOf }</Text>
</View>
);
}
}
const styles = StyleSheet.create({
textSty: {
textAlign: 'center',
fontSize: 20,
padding:10,
marginTop: 20,
},
});
Output
As the user types in the code the Web view is selected by default and the result appears instantly.

Example 2: Using ArcSlider from "rn-arc-slider" to print the table of a number.
Algorithm
Step 1 ? Import Text, View, StyleSheet, SafeAreaView from 'react-native'. Also import ArcSlider from "rn-arc-slider".
Step 2 ? Make the App.js and write the code.
Step 3 ? Make a class and write the constructor with state variables including a mapper. The value of the ArcSlider can be used for some task such as printing the table of a number.
Step 4 ? Write the function to increment or to change the value of mapper.
Step 5 ? Make the ArcSlider and specify the showThumbText, showText, minvalue and maxvalue and use the function to change the value.
Step 6 ? Check the result.
The Important file used in the project is
App.js
App.js : This is the main javascript file for this project.
Example
import { Component } from 'react'
import {View, Text, SafeAreaView, StyleSheet} from 'react-native';
import ArcSlider from "rn-arc-slider";
var maxvalforslider= 50;
export default class CircularSliderApp extends Component {
constructor(props) {
super(props);
this.state = {
mapper:0,
tableOf:3
}
}
componentDidMount() {
setInterval(this.incrementmapper,1000);
}
incrementmapper = () => {
if (this.state.mapper < maxvalforslider)
this.setState({ mapper: this.state.mapper +1 });
}
render() {
return (
<SafeAreaView style={{flex: 1}}>
<View>
<Text style={styles.textSty}>Showing Multiples of A Number</Text>
<Textstyle={{color: "#A00", marginTop: 10, padding :10}}>Start of Slider Value: 0</Text>
<Text style={{color: "#00A", marginTop: 10, padding :10}}>End of Slider Value: {maxvalforslider}</Text>
<ArcSlider
value={this.state.mapper}
onValueChange={mapper => this.setState({mapper})}
trackColor={"red"}
minValue={0}
maxValue={maxvalforslider}
showThumbText
showText
textColor="white"
/>
<Text style={styles.textSty}>
{"Table of : " + this.state.tableOf}
</Text>
<Text style={{color: "#000", fontSize: 30, marginTop: 10, padding :10}}>{ this.state.tableOf +"*" + + this.state.mapper+ "=" + this.state.mapper *this.state.tableOf }</Text>
</View>
</SafeAreaView>
);
}
}
const styles = StyleSheet.create({
textSty: {
textAlign: 'center',
fontSize: 20,
padding:10,
marginTop: 20,
},
});
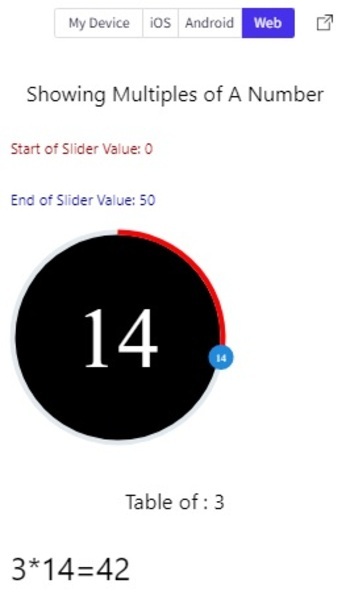
Output
The result would be displayed online. As the user types in the code the Web view is selected by default and the result appears instantly.

Img: Showing the ArcSlider using Web view.

img: Showing the ArcSlider on personal Mobile
In this article, a different form of Sliders on Expo Snack is depicted by using two examples. First, the method is given for making a horizontal Slider and using it to display the table of a number. The method of making a circular slider called theArcSlider is presented in the next example and the output on online web view and the personal mobile device is shown.

