
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Using Material Bottom Tab Navigator in Snack
Tabs are created to implement multipage views in apps. Tabs are often placed on the top or at the bottom of the screen. Some libraries permit making tabs in mobile apps. Tabs can use icons instead of text type of labels. In this article, the React native and javascript code is shown with two different examples where in the first example, createMaterialBottomTabNavigator from '@react-navigation/material-bottom-tabs' is used to make tabs and then rendering these as labels. In the other example, the icons from Ionicons are used to make tabs and then render these on the screen of the device.
Algorithm-1
Step 1 ? Import Text, View, StyleSheet from 'react-native'.
Step 2 ? Import NavigationContainer from '@react-navigation/native' and then import createMaterialBottomTabNavigator from '@react-navigation/material-bottom-tabs'.
Step 3 ? Write separate arrow function to show the contents of different pages.
Step 4 ? Make the App.js and write the code. Make a BtmTbs using createMaterialBottomTabNavigator()
Step 5 ? Make NavigationContainer tags and create BtmTbs.Navigator inside these. Call the page content functions from different BtmTbs.Screen.
Step 6 ? Check the results.
Example 1: Making label type Tabs using from '@react-navigation/material-bottom-tabs'.
In this example, use createMaterialBottomTabNavigator using ?@reactnavigation/material-bottom-tabs' to develop the label type tabs.
The important file used in the project is
App.js
App.js : This is the main javascript file for this project.
import{Component}from'react';
import{Text,View,StyleSheet}from'react-native';
import{NavigationContainer}from'@react-navigation/native';
import{createMaterialBottomTabNavigator}from'@react-navigation/material-bottom-tabs';
constBtmTbs=createMaterialBottomTabNavigator();
exportdefaultclassBottomBtmTbsExampleOneextendsComponent{
render(){
return(
<NavigationContainer>
<BtmTbs.Navigator
initialRouteName="My_Home"
activeColor="#c00"
inactiveColor="#ffe"
barStyle={{backgroundColor:'#2a2'}}>
<BtmTbs.Screenname="My_Home"component={AddressHome}/>
<BtmTbs.Screenname="My_School"component={AddressSchool}/>
<BtmTbs.Screenname="My_Ofiice"component={AddressOffice}/>
</BtmTbs.Navigator>
</NavigationContainer>
);
}
}
AddressHome=()=>(
<Viewstyle={styles.Addresscontents}>
<Textstyle={styles.AddressHeader}>MyHomeAddress</Text>
<Textstyle={styles.AddressHeader}>______________</Text>
<br/>
<Textstyle={styles.AddressContent}>AddressDetailsHere...</Text>
</View>
);
AddressSchool=()=>(
<Viewstyle={styles.Addresscontents}>
<Textstyle={styles.AddressHeader}>MySchoolAddress</Text>
<Textstyle={styles.AddressHeader}>______________</Text>
<br/>
<Textstyle={styles.AddressContent}>AddressDetailsHere...</Text>
</View>
);
AddressOffice=()=>(
<Viewstyle={styles.Addresscontents}>
<Textstyle={styles.AddressHeader}>MyOfficeAddress</Text>
<Textstyle={styles.AddressHeader}>______________</Text>
<br/>
<Textstyle={styles.AddressContent}>AddressDetailsHere...</Text>
</View>
);
conststyles=StyleSheet.create({
Addresscontents:{
flex:1,
width:'100%',
padding:10,
marginTop:10,
borderWidth:1,
borderColor:'black',
},
AddressHeader:{
color:'black',
fontSize:28,
textAlign:'center',
},
});
Output
The result can be seen online. As the user types in the code, the Web view is selected by default and the result appears instantly.

Algorithm-2
Step 1 ? Import Text, View, StyleSheet from 'react-native'. Import Icon from 'react-native-vector-icons/Ionicons'. Also import createAppContainer from 'react-navigation'
Step 2 ? Write separate function to show the contents of different pages.
Step 3 ? Make the App.js and write the code. Make classes called My_Home, My_School and My_Office for making screens.
Step 4 ? Make a BtmTbs using createMaterialBottomTabNavigator(). Now use tabBarIcon to select the icons and set icon properties.
Step 5 ? Use createAppContainer and use BtmTbs as a parameter. Call the page content functions from different BtmTbs.Screen.
Step 6 ? Check the results.
Example 2: Making Tabs using Icons from Ionicons on Snack.
The Important file used in the project is
App.js
App.js : This is the main javascript file for this project.
Example
import {Component} from 'react';
import {StyleSheet, Text, View} from 'react-native';
import {createAppContainer} from 'react-navigation';
import { createMaterialBottomTabNavigator } from 'react-navigation-material-bottom-tabs';
import Icon from 'react-native-vector-icons/Ionicons';
class My_Home extends Component {
render() {
return (
<View style={styles.Addresscontents}>
<Text style={styles.AddressHeader}>My Home Address</Text>
<Text style={styles.AddressHeader}>______________</Text>
<br/>
<Text style={styles.AddressContent}>Home Address Details Here...</Text>
</View>
);
}
}
class My_School extends Component {
render() {
return (
<View style={styles.Addresscontents}>
<Text style={styles.AddressHeader}>My School Address</Text>
<Text style={styles.AddressHeader}>______________</Text>
<br/>
<Text style={styles.AddressContent}>School Address Details Here...</Text>
</View>
);
}
}
class My_Office extends Component {
render() {
return (
<View style={styles.Addresscontents}>
<Text style={styles.AddressHeader}>My Office Address</Text>
<Text style={styles.AddressHeader}>______________</Text>
<br/>
<Text style={styles.AddressContent}>Office Address Details Here...</Text>
</View>
);
}
}
const BtmTbs = createMaterialBottomTabNavigator(
{
My_Home: {
screen: My_Home,
navigationOptions:{
tabBarLabel:'My_Home',
tabBarIcon: () => (
<View>
<Icon size={25} name={'ios-home'}/>
</View>),
}
},
My_School: {
screen: My_School,
navigationOptions:{
tabBarLabel:'My_School',
tabBarIcon: () => (
<View>
<Iconsize={25} name={'school'}/>
</View>),
activeColor:"#c00",
inactiveColor:"#ffe",
barStyle: { backgroundColor: '#2a2' },
}
},
My_Office: {
screen: My_Office,
navigationOptions:{
tabBarLabel:'My_Office',
tabBarIcon: () => (
<View>
<Iconsize={25} name={'headset'}/>
</View>),
activeColor:"#c00",
inactiveColor:"#ffe",
barStyle: { backgroundColor: '#2a2' },
}
},
},
{
initialRouteName: "My_Home",
activeColor:"#c00",
inactiveColor:"#ffe",
barStyle: { backgroundColor: '#2a2' },
},
);
const styles = StyleSheet.create({
Addresscontents: {
flex: 1,
width: '100%',
padding: 10,
marginTop: 10,
borderWidth: 1,
borderColor: 'black',
},
AddressHeader: {
color: 'black',
fontSize: 28,
textAlign: 'center',
},
});
export default createAppContainer(BtmTbs);
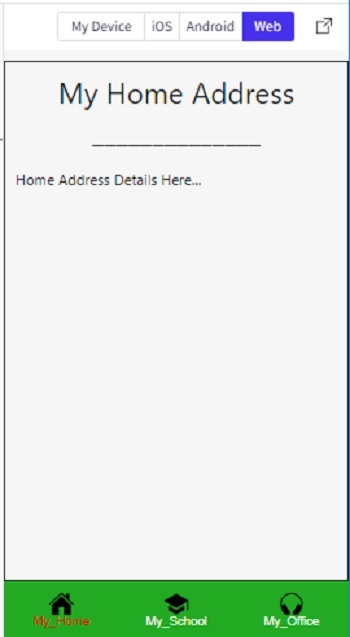
Output
The result can be seen online. As the user types in the code, the Web view is selected by default and the result appears instantly.

In this article, using two different examples, the ways to show a different form of bottom tabs using Material Bottom Tab Navigator, on Expo Snack are given. First, the method is given for making label type of bottom tabs. The method of making icon type of bottom tabs is presented in the second example and the outputs on the online web view are shown.

