- Silverlight - Home
- Silverlight - Overview
- Silverlight - Environment Setup
- Silverlight - Getting Started
- Silverlight - XAML Overview
- Silverlight - Project Types
- Silverlight - Fixed Layouts
- Silverlight - Dynamic Layout
- Constrained vs. Unconstrained
- Silverlight - CSS
- Silverlight - Controls
- Silverlight - Buttons
- Silverlight - Content Model
- Silverlight - ListBox
- Silverlight - Templates
- Silverlight - Visual State
- Silverlight - Data Binding
- Silverlight - Browser Integration
- Silverlight - Out-of-Browser
- Silverlight - Applications, Resources
- Silverlight - File Access
- Silverlight - View Model
- Silverlight - Input Handling
- Silverlight - Isolated Storage
- Silverlight - Text
- Silverlight - Animation
- Silverlight - Video and Audio
- Silverlight - Printing
Silverlight - ToggleButton & RepeatButton
Alongside Button and HyperlinkButton, two more classes are derived from ButtonBbase −
RepeatButton − This control fires Click events continuously, as long as the button is held down. Ordinary buttons fire one Click event per user click.
ToggleButton − This control represents a button that has two states (clicked or unclicked). When you click a ToggleButton, it stays in its pushed state until you click it again to release it. This is sometimes described as sticky click behavior.
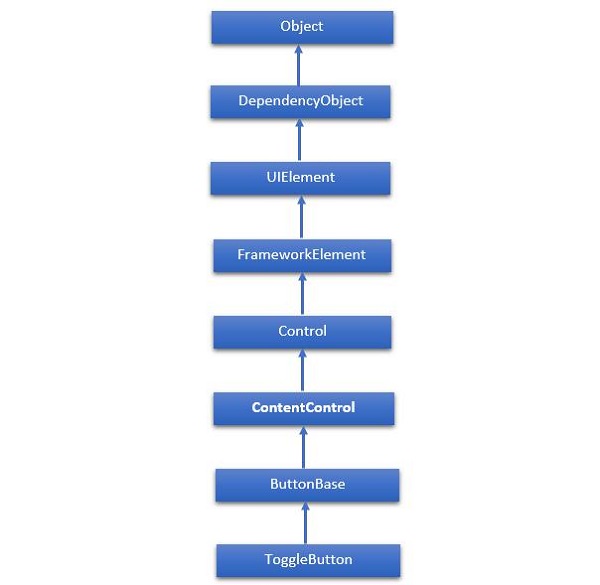
The hierarchical inheritance of ToggleButton class is as follows −

Commonly used Properties in ToggleButton class are given below.
| Sr. No. | Property & Description |
|---|---|
| 1 |
IsChecked Gets or sets whether the ToggleButton is checked. |
| 2 |
IsCheckedProperty Identifies the IsChecked dependency property. |
| 3 |
IsThreeState Gets or sets a value that indicates whether the control supports three states. |
| 4 |
IsThreeStateProperty Identifies the IsThreeState dependency property. |
Given below are the commonly used Events in ToggleButton class.
| Sr. No. | Event & Description |
|---|---|
| 1 |
Checked Fires when a ToggleButton is checked. |
| 2 |
Indeterminate Fires when the state of a ToggleButton is switched to the indeterminate state. |
| 3 |
Unchecked Occurs when a ToggleButton is unchecked. |
The following example shows the usage of ToggleButton in XAML app RepeatButton. Given below is the XAML code.
<UserControl x:Class = "RepeatButton.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Margin = "10">
<RepeatButton Content = "click and hold for multiple Click events"
Click = "RepeatButton_Click" Margin = "5" HorizontalAlignment = "Left"/>
<TextBlock x:Name = "clickTextBlock" Text = "Number of Clicks:" />
<ToggleButton x:Name = "tb" Content = "Toggle" Checked = "HandleCheck"
Unchecked = "HandleUnchecked" Margin = "20" Width = "108"
HorizontalAlignment = "Center"/>
<TextBlock x:Name = "text2" Width = "300" HorizontalAlignment = "Center"
FontSize = "24" Height = "27"/>
</StackPanel>
</Grid>
</UserControl>
Given below is the C# code for different events.
using System.Windows;
using System.Windows.Controls;
namespace RepeatButton {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
static int Clicks = 0;
private void RepeatButton_Click(object sender, RoutedEventArgs e) {
Clicks += 1;
clickTextBlock.Text = "Number of Clicks: " + Clicks;
}
private void HandleCheck(object sender, RoutedEventArgs e) {
text2.Text = "Button is Checked";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
text2.Text = "Button is unchecked.";
}
}
}
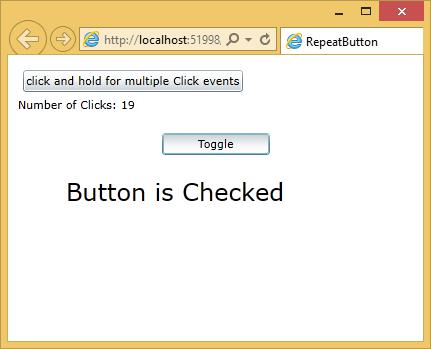
The following web page is displayed when the above code is compiled and executed. When you click and hold the button on top, it will count the number of clicks continuously. Similarly, when you click the Toggle button, it will change the color and update the text block.