
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML <th> colspan Attribute
The colspan attribute of the <th> element is used to set the number of columns a header cell should span.
Following is the syntax −
<th colspan="num">
Above, num is the count of columns a header cell should span.
Let us now see an example to implement the colspan attribute of the <th> element −
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid green;
}
</style>
</head>
<body>
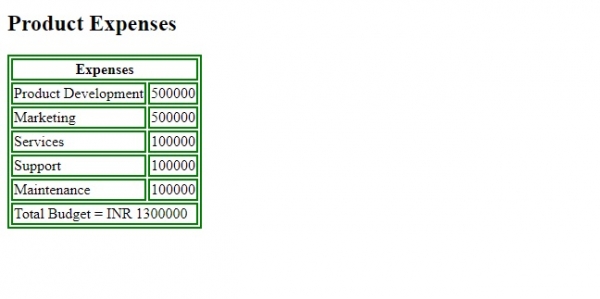
<h2>Product Expenses</h2>
<table>
<tr>
<th colspan="2">Expenses</th>
</tr>
<tr>
<td>Product Development</td>
<td>500000</td>
</tr>
<tr>
<td>Marketing</td>
<td>500000</td>
</tr>
<tr>
<td>Services</td>
<td>100000</td>
</tr>
<tr>
<td>Support</td>
<td>100000</td>
</tr>
<tr>
<td>Maintenance</td>
<td>100000</td>
</tr>
<tr>
<td colspan="2">Total Budget = INR 1300000</td>
</tr>
</table>
</body>
</html>
Output

In the above example, we have set the column count to span the header cell −
<th colspan="2">Expenses</th>
The count is 2, therefore two columns will span the header cell.

Advertisements
