
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML <input> max Attribute
The max attribute of the <input> element is used to set the maximum value for <input>. Both min and max are used to set a range of value for input element with type number, date, datetime, range, etc. It introduced in HTML5.
Let us now see an example to implement the man attribute of the <input> element. Here, we have set max as 10, therefore a user cannot enter an ID more than 1 −
Example
<!DOCTYPE html> <html> <body> <h2>Log in to your account</h2> <form action="" method="get"> Id − <input type="number" name="id" min="1" max="10"><br> Password − <input type="password" name="pwd"><br> DOB − <input type="date" name="dob" autofocus><br> <button type="submit" value="Submit">Submit</button> </form> </body> </html>
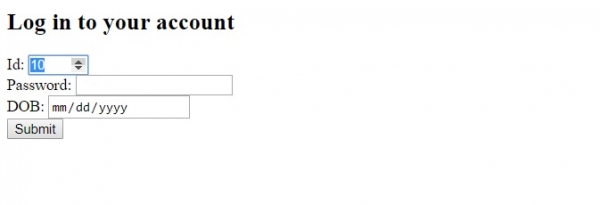
Output

In the above example, we have created a form with some fields and a button −
<form action="" method="get"> Id − <input type="number" name="id" min="1" max="10"><br> Password − <input type="password" name="pwd"><br> DOB − <input type="date" name="dob" autofocus><br> <button type="submit" value="Submit">Submit</button> </form>
The max attribute is set for the id input type number. Max value is set as 10, therefore user won’t be able to enter a value more than 10 −
Id − <input type="number" name="id" min="1" max="10">

Advertisements
