
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM TableData colSpan Property
The HTML DOM TableData colSpan property returns and modify the value of colspan attribute of a table in an HTML document.
Syntax
Following is the syntax −
1. Returning colSpan
object.colSpan
2. Adding colSpan
object.colSpan = “number”
Let us see an example of colSpan property −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData colSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tfoot>
<tr>
<td id="span-row">Table Footer</td>
</tr>
</tfoot>
</table>
<button onclick="get()" class="btn">Span Footer</button>
<script>
function get() {
document.querySelector('#span-row').colSpan = "2";
}
</script>
</body>
</html>
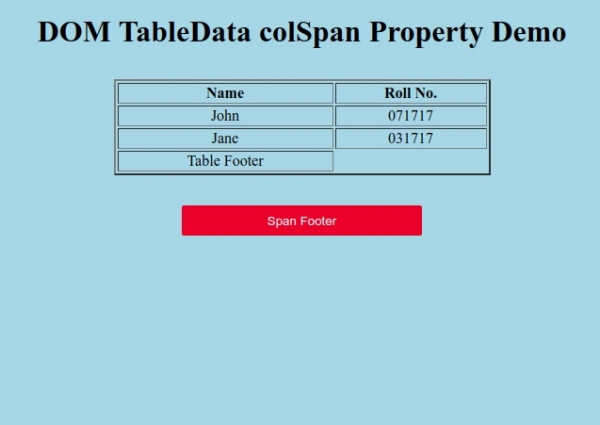
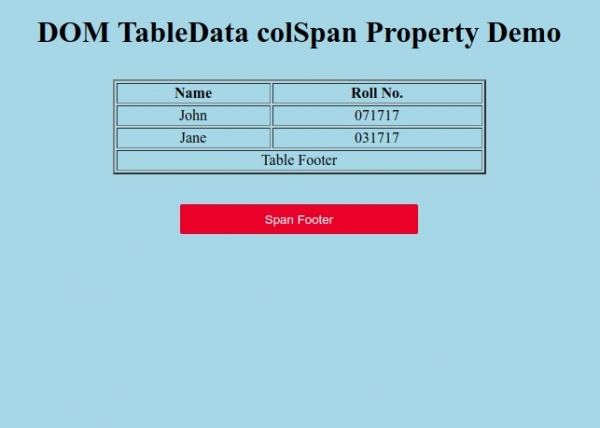
Output
This will produce the following output:

Click on “Span Footer” button to span footer of the table across two columns.


Advertisements
