
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML <input> autocomplete Attribute
The autocomplete attribute of the <input> element allows you to set whether the autocomplete for the input should be on or off. The web browser automatically fills the values if autocomplete is on. This only happens if the user already entered values before.
Following is the syntax −
<input autocomplete="on|off">
Above, on | off values are to be set for autocomplete to appear or not. Set on if you want the browser to complete the entries based on previously entered values, whereas off doesn’t allow to complete the entries.
Let us now see an example to implement the autocomplete attribute of the <input> element −
Example
<!DOCTYPE html> <html> <body> <h2>Points</h2> <form action = "" method = "get"> Player − <input type = "text" name = "player" autocomplete = "on"><br> Rank − <input type = "number" name = "rank"><br> Points − <input type = "number" name = "pts"><br> <button type = "submit" value = "Submit">Submit</button> </form> </body> </html>
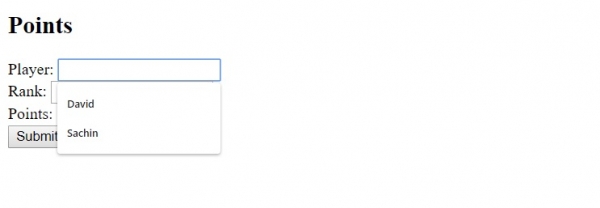
This will produce the following output. Let’s say we previously entered some values and we have now set autocomplete −

In the above example, we have added a form −
<form action = "" method = "get"> Player − <input type = "text" name = "player" autocomplete = "on"><br> Rank − <input type = "number" name = "rank"><br> Points − <input type = "number" name = "pts"><br> <button type = "submit" value = "Submit">Submit</button> </form>
We have set the autocomplete as on for one of the input −
Player − <input type = "text" name = "player" autocomplete = "on">
Therefore, when you will place cursor on Player input type, then you will able to see the values entered before.

