
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Text maxLength Property
The HTML DOM Input Text maxLength property is used for setting or returning the maxlength attribute of the input text field. The maxLength property specifies the maximum number of characters you can type in a text field.
Syntax
Following is the syntax for −
Setting the maxLength property −
textObject.maxLength = integer
Here, integer specifies the maximum number of characters that can be typed in the text field.
Example
Let us look at an example for the maxLength property −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text maxLength Property</h1>
USERNAME: <input type="text" id="USR" maxLength="5">
<p>Increase the maximum number of characters to be entered for the above field by clicking below button</p>
<button onclick="changeMax()">CHANGE LENGTH</button>
<p id="Sample"></p>
<script>
function changeMax() {
document.getElementById("USR").maxLength = "15";
document.getElementById("Sample").innerHTML = "Maximum number of characters are now increased to 15";
}
</script>
</body>
</html>
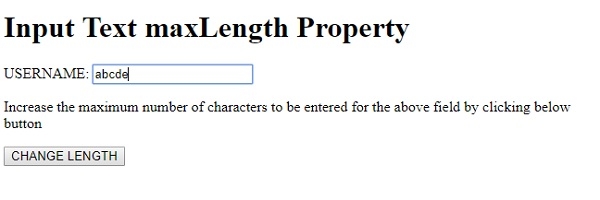
Output
This will produce the following output. Only 5 characters are allowed since we have set maxLength 5 −

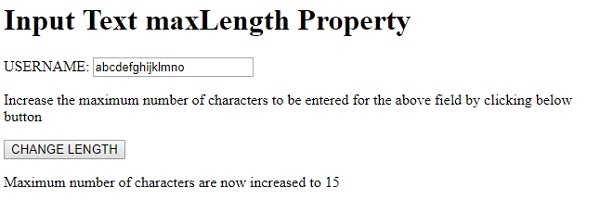
On clicking the CHANGE LENGTH button −


Advertisements
