
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Textarea maxLength Property
The HTML DOM Textarea maxLength property returns and modify the value of maxLength attribute of a text area element in an HTML document.
Syntax
Following is the syntax −
1. Returning maxLength
object.maxLength
2. Modifying maxLength
object.maxLength = “number”
Let us see an example of HTML DOM Textarea maxLength Property:
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
.show {
font-size: 1.5rem;
margin: 1rem 0;
}
</style>
<body>
<h1>DOM Textarea maxLength Property Demo</h1>
<textarea maxlength="50">Hi! I'm a text area element with some dummy text.</textarea>
<button onclick="set()" class="btn">Show Maximum Length</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('.show').innerHTML = 'The maximum number of characters allowed in the above text area is ' + document.querySelector("textarea").maxLength;
}
</script>
</body>
</html>
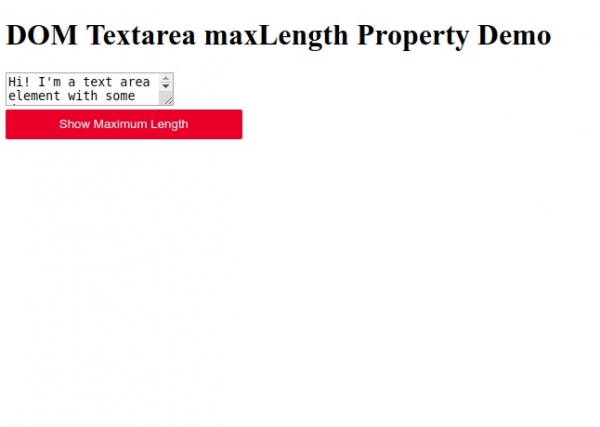
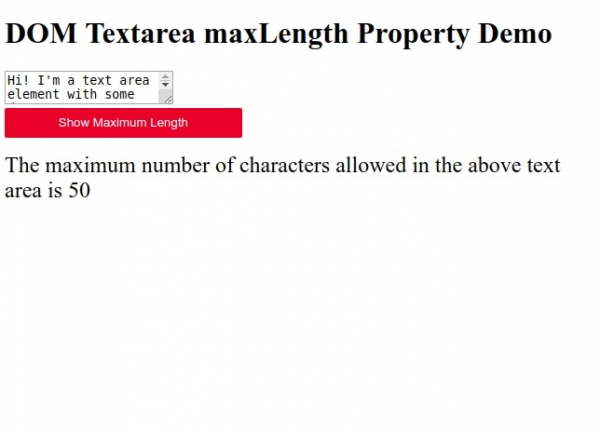
Output

Click on “Show Maximum Length” button to display the value of maxLength attribute of the textarea element.


Advertisements
