
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Text pattern property
The HTML DOM Input Text pattern property is used for setting or returning the pattern attribute of an input text field. It checks the text against a regular expression specified by the pattern property.
Syntax
Following is the syntax for −
Setting the pattern property −
textObject.pattern = regexp
Here, regexp is a regular expression against which the text field is checked.
Example
Let us look at an example for the text pattern property −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text pattern property</h1>
<p>The username can either be of three numeric characters or 6 alphabet characters from a to g</p>
<form action="/Sample_page.php">
USERNAME: <input type="text" id="USR" name="user_name" pattern="[0-9]{3}|[a-g]{6}"
title="Three numeric character or 6 alphabet between a-g">
<input type="submit">
</form>
<br>
<button onclick="textPattern()">GET PATTERN</button>
<p id="Sample"></p>
<script>
function textPattern() {
var P = document.getElementById("USR").pattern;
document.getElementById("Sample").innerHTML ="The pattern attribute value is"+ P;
}
</script>
</body>
</html>
Output
This will produce the following output −

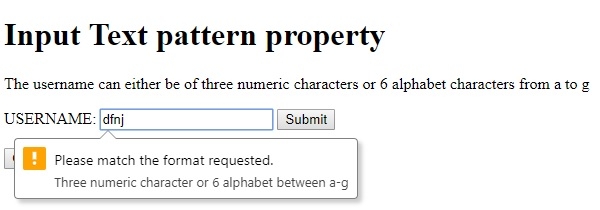
On entering text in the text field that doesn’t match by the regex specified in the pattern property, the following warning would be visible −

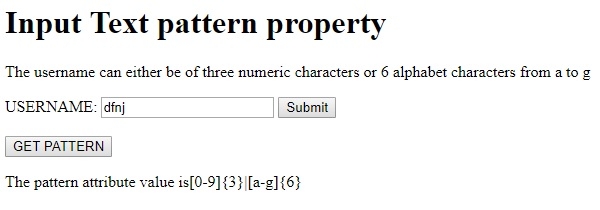
On clicking the GET PATTERN button −


Advertisements
